Explore by Category:
Headless Commerce
MACH Architecture: Principles, Benefits and Examples
In today's fast-paced eCommerce industry, satisfying customer needs is not enough to be visible. Companies must exceed expectations on a daily basis. If you don’t, the competition will. This is why eCommerce companies are constantly looking for solutions that provide them with that special “something” that secures their position.
The problem is there is no one silver bullet — the key is in assembling a whole stack of them. And that is basically the main idea behind MACH architecture.
Keep reading to discover:
- What is MACH?
- What are the MACH architecture principles?
- What are the benefits of MACH Architecture?
What is MACH architecture?
MACH acronym stands for Microservices, API-first, Cloud-native, and Headless, and to fully understand the pros and cons of this approach, we need to dissect each aspect separately.
However, to grasp the main idea of the MACH principles, it can be said that it is focused on composability that allows you to mold the entire IT ecosystem to make it align with business needs.
The origins of MACH: How it all started
This is, obviously, quite a vague and marketing-oriented MACH definition, but before we dive into details and dissect each aspect of the MACH architecture separately, we need to grasp the ultimate goal of MACH. Commerce has been changing over years, so that won't happen without going back in time a bit.
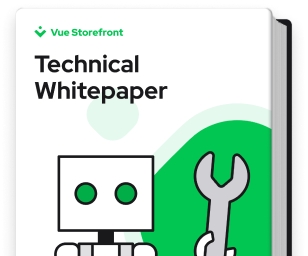
eCommerce companies realized their monolith systems didn’t keep up with digital customer expectations
Companies gradually came to realize that fluency in the "digital tongue" was a crucial component of their success a long time ago. Still, the awareness that their old technologies lost the capacity of keeping up with digital customer expectations came only recently. And right after that, the need for a new approach to developing the IT systems occurred.
Enterprise software "all-on-one" suites - once the only option for eCommerce companies - stopped being the safest choice when eCommerce started to evolve at a breakneck pace. Businesses were forced to deal with increasing legal restrictions in terms of data, growing demands in terms of UX, the need for smarter and faster marketing activities, omnichannel sales, etc., and their eCommerce systems failed.
Challenges presented by monolith legacy systems

These challenges were especially difficult to tackle while handling debt implied by legacy technologies, and enterprise-scale companies were typically stuck with them. Within legacy monolith systems, all elements are tightly connected. That makes moving to modern JS frameworks that deliver, for instance, better web performance risky.
What’s more, changing the UI and adding UX-focused features was challenging. Also, updates in monolith systems involve much time-consuming, expensive labor. They can potentially cause the whole tightly coupled system to collapse as the backend is connected directly with the frontend. Managers try to avoid them, and it prevents organizations from innovating.
Businesses started to look for ways to remain agile, nimble, customer-centric, and future-proof. And that was when the MACH approach (although the name hadn't been coined yet) came to light.
MACH Alliance
In 2020 commercetools, Contentstack, EPAM Systems, and Valtech founded MACH Alliance. As a non-profit organization, MACH Alliance aims to provide eCommerce businesses with valuable expertise and insights about modern technologies and their impact on customer experience, revenue, and overall performance.
Below you can find MACH Alliance manifesto:
MACH technologies support a composable enterprise in which every component is pluggable, scalable, replaceable, and can be continuously improved through agile development to meet evolving business requirements.
Alokai was one of the first to join the MACH Alliance in 2020. In addition, Gordana Vuckovic, Chief Revenue Officer at Alokai, has been a proud Executive Board member since 2022.
MACH principles explained
Now that we’ve laid down the origins of MACH architecture, let’s dive deeper into the world of MACH and learn about the core elements of this approach.
M in MACH Architecture: Microservices
The first element of the MACH architecture says “microservices-based”. What does that mean in practice?
In the briefest explanation, it means that separated applications ( microservices ) within the system are independently developed, deployed, and managed. One single microservice is designed to perform a single function such as product search reviews, checkout, wish lists, etc.
The architectural composition of microservices consists of:
Containers that make sure that the unit is consistent throughout the entire development process, this includes testing
Service mesh
Service discovery
API gateway
These elements communicate and exchange data, forming a complete application, but remaining separate "nature":
- each service has a separate IP address and exposes a public interface that is language-agnostic
- each service architecture is unique, decentralized (although loose coupling necessitates frequent and extensive communication), resilient (a single microservice malfunction should not disrupt the entire application), and API-oriented
A in MACH Architecture: API-first
All elements (microservices) within a MACH architecture communicate with each other via an Application Programming Interface (API).
API is an orchestrator in a decoupled, microservice-based ecosystem, which specifies how software components should interact. It is responsible for sending and receiving requests for only necessary data. The data is gathered at dedicated backend microservices and transformed into a relevant outcome. This outcome is exposed at the frontend layer.
In other words, an API creates an interface framework to deal with the logic without the need to learn anything more about what's underneath the bonnet. API masks the complexity and makes it easy to use in the broader loosely coupled systems (i.e. composable architecture ).
Learn more about API in headless commerce
C in MACH Architecture: Cloud-native SaaS
Cloud-native SaaS means that development and delivery happen in a scalable cloud. The name “cloud-native” refers to software hosted in the cloud (an on-premise option is not available).
This model doesn't require installation or maintenance since updates and upgrades happen automatically and instantly without customer effort, downtime, licensing costs, or other fees. Tech vendors provide a Service Level Agreement (SLA), which secures the business for the future.
This way, cloud infrastructure provides sophisticated scaling capabilities to meet growing demands that occur over time. Thanks to the cloud, enterprises can use commerce service as a whole or its separate components as needed without deploying and re-deploying solutions.
Explore Alokai cloud for headless commerce
H in MACH Architecture: Headless
A headless architecture decouples the frontend and backend layers of the system, providing the ability to create personalized UX experiences. Headless commerce is a part of a broader concept of composable commerce .
This type of software architecture opens up almost limitless possibilities in terms of customizations, speeds up time-to-market, and enables eCommerce brands to enrich and differentiate the customer experience.
By providing a high level of technical flexibility, headless architecture enables businesses to build a platform that meets their current business needs and fulfills customer expectations. Merchants can freely compose their systems by adding, removing, and altering particular services such as headless CMS , headless payments, searches, loyalty programs, or headless checkout at any given time.
Benefits of MACH architecture
Customer-centric approach
MACH approach gives marketers, designers, and frontend developers freedom to work on the presentation layer without the need to involve backend developers into the process. This enables them to quickly introduce changes, run tests and play with the frontend to adjust it to the ever-changing customer needs.
The customer-centric approach directly translates into better customer experience, which in turn drives sales and revenue.
Lightning-fast web performance
Digital transformation with MACH helps to resolve the issue of poor web performance. In the case of eCommerce, time indeed translates into money: slow monolith websites lose orders to fast and flexible stores built with the MACH approach.
Cut time-to-market
With MACH architecture, the path to MVP (minimum viable product) is significantly shortened. Developers are able to rapidly roll-out prototypes and businesses can prove key concepts before investing in large-scale implementations, which leads to saving time and money.
Best-of-breed toolset
MACH architecture allows for tailor-made IT systems built with the best technology available on the market. Companies are no longer doomed to settling for less when it comes to software suites: they can add, test, and remove particular services when needed.
Automatic upgrades
With MACH software architecture, all releases are automatic and don't interfere with the integrity of the system. Moreover, the MACH approach helps to significantly reduce the DevOps costs.
Examples of MACH architecture
MACH architecture brings numerous benefits, however - to avoid hollow statements - let's see how the implementation of MACH technology looks like in real life.
Foodl
Foodl, a B2B online marketplace for HoReCa, lacked a human touch in its digital services. They searched for a flexible solution that would support the company’s growth with the desired UX. The company didn't want to force customers into anything just to, for example, shorten the buyer journey or use any specific devices. They decided to approach it with Alokai.

"Alokai gave us a speed start and a lot of flexibility. It fastens getting things done with native integrations and numerous OOTB features but doesn't block the business both from shaping the UX layer and scaling. It enables molding the tech to business requirements, not the other way around."
Lieke Kamp
Platform Technical Lead / Senior Product Owner at Foodl
Mission Linen
Mission Linen’s B2C project - OneLessTripp - demanded choosing an extendable eCommerce frontend platform. The events of 2020 accelerated their already set plans. The company was aware of the importance of flawless UX in the B2C sector. So it was looking for a frontend on par with commercetools in terms of flexibility. Together with Divante, they bet on Alokai – a standalone code library, with PWA and the out-of-the-box features that ensure compatibility with commercetools.

"Time is money, and in the face of the COVID-19 outbreak, the common phrase gained heavy. We didn't want, nor did we have time to reinvent the wheel, and so Alokai was a no-brainer for us. We know this solution, we know how to work with it, and - as we proved - we can launch a Alokai-based project within weeks."
Bartosz Picho
Software house Engineering Director and eCommerce Solution Architect
Love Crafts
LoveCrafts is a B2C platform with sophisticated business logic, a multi-layered tech stack, and a complicated user journey. They required unique frontend features to meet all expectations. Alokai - thanks to modular, composable architecture and default PWA features - provided the capabilities to do it right.

"We approached the Alokai team due to their backend-agnostic frontend experience. They demonstrated their new frontend with composable architecture and SSR thanks to Nuxt as well as the use of the design system Storefront UI. This immediately appealed to us and things kicked off rapidly from there."
Sam Riley
Head of Engineering at LoveCrafts
Alokai – the evangelist of MACH architecture
Alokai is a Frontend as a Service (FEaaS) for composable commerce that delivers custom storefronts at the fraction of cost and time, and with lightning-fast page loads to improve customer experience, achieve better conversion rates and higher revenue.
Built with the MACH approach, its performance-oriented architecture combines mobile friendly experience and an API-driven approach that enables eCommerce to build flexible, futureproof webshops.
Unlike custom frontend developments and low-code solutions, Alokai helps to drastically cut down on development time and costs while providing limitless customization thanks to its out of the box integrations and customizable templates.
Download the whitepaper to learn how Alokai can supercharge your MACH-oriented frontend development process!
Share:
Share:
Ready to dive in? Schedule a demo
Get a live, personalised demo with one of our awesome product specialists.