Explore by Category:
PWA
Progressive Web App (PWA) was hailed as the next big thing a few years ago. And yet—as is often the case with “revolutions” in the tech world—it hasn’t gained the traction predicted by those initial noisy headlines. Suggesting that PWA has somehow failed is, however, way wide of the mark.
In fact, companies like Google and Microsoft are part of the PWA movement and there is no sign that they will be giving up on it any time soon. Keep reading to find out what PWA is, how it works and how it can benefit your online store.
What is PWA?
Progressive Web Application (PWA) is a type of web app that can operate both as a web page and mobile app on any device. It is a great solution for poor mobile UX and low conversion rates in your online store. Using standard technologies, PWA is aimed at delivering native-like user experience, with speedier conversion and cleaner browsing even with a poor Internet connection.

PWAs are written in JavaScript, CSS, and HTML. They look and behave just like regular web pages (which means they are searchable in internet browsers). However, they also deliver functionalities identical to those provided by mobile apps: they are fast, can work offline, send push notifications, and use the features of user devices.
What’s more, PWAs can be uploaded to popular app marketplaces like AppStore and Google Play.
Since they do not imply any particular implementation, it is not easy to coin a proper, dictionary definition of PWAs. Google, the company that came up with them, doesn't offer much help, as its official introduction remains pretty vague. It says that PWA is:
- Reliable - Loads instantly even in uncertain network conditions.
- Fast - Responds quickly to user interactions with silky smooth animations and no uneven scrolling.
- Engaging - Feels like a natural app on the device, with an immersive user experience.
If the Progressive Web App’s meaning is still not fully clear to you, let’s deep dive into details.
What is the purpose of PWA?
You may have already heard that the ecommerce world has never changed so fast. That’s been a cliche for some time now but today it’s even more accurate than ever. Mobile-first ecommerce has been a standard for years now, and it’s getting more traction every day. The numbers tell the story:
- Global users using mobile devices eclipsed those on desktop for the first time in 2014 (comScore).
- By 2025, retail mobile commerce sales should reach $728.28 billion and account for 44.2% of retail ecommerce sales in the US (Business Insider)
- 80% of shoppers used a mobile phone inside of a physical store to either look up product reviews, compare prices or find alternative store locations (Outerbox Design)
This means that if you’re not at this point yet, it’s definitely high time to jump on the mobile commerce train. With PWA, which has the purpose to enable mobile-first ecommerce transformation , you will do it in the most convenient and quickest way and at the lowest cost.
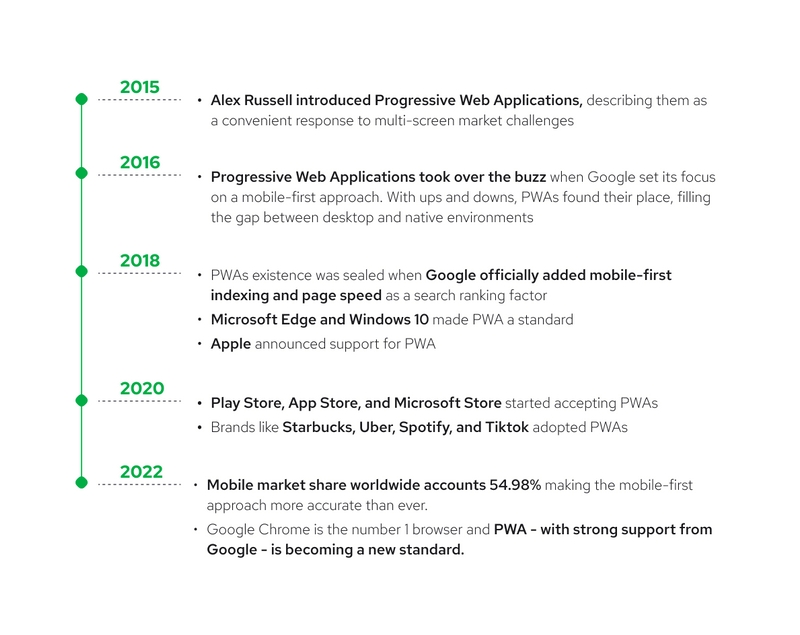
Origin of PWA

Google is the godfather of PWA, which should come as no surprise. PWA, by blending the web- and mobile-like UX, has a chance to break down the wall in the garden of data guarded by Google and Apple. While Google can afford that (as its data storage also contains pretty much all of the world wide web), Apple is not in such a comfortable position here.
However, the idea of putting mobile user experiences in the center of interest was actually put forward by Steve Jobs over a decade ago. Apple’s CEO presented the concept during the iPhone introduction in 2007 because, at the beginning of the mobile revolution, it seemed obvious that external apps would be a way to leverage the popularity of the nascent Apple device. Jobs wanted to encourage developers to build them
That was, however, a short-lived idea. In July 2008, Apple placed the concept of "universal apps" on ice. The company presented the App Store instead and mobile apps started to dominate the internet.
The PWA-specific approach had to wait for its moment, which came a decade later. In 2015, Frances Berriman and Alex Russell, the authors of term PWA, wrote in the foreword of “Progressive Web Apps”, a book by Jason Grigsby:
"The idea of native apps always seemed like a regression. Walled gardens with terrible search, dubious security, and the endless tax of updates - it felt so 1990s."
Berriman and Russell noticed a new type of website delivering a way better user experience than traditional web apps. They called them “Progressive Web Apps”. A year later, during the Google IO conference, Eric Bidelman, Senior Staff Developers Programs Engineer, introduced Progressive Web Apps as a new standard in web development.
In early 2018, Apple shipped support for basic features of PWA but still imposed certain limitations regarding cache capacity or native push notifications.
Progressive Web Apps: Benefits Enabling Mobile-First Commerce
The main benefits of implementing PWA include improved speed and performance, app-like UX and multi-platform usage. However, those are just a few examples from a broad pool of PWA advantages. Let’s take a closer look at all of them.
1. Short time-to-market, the mobile market
Progressive Web Apps are the simplest way to make a trail to the mobile world. That’s simply a fact. They are built with the most standard web technologies and can be set up within a few months.
What’s more, with PWA you don’t need to develop two separate apps for iOS and Android, as it works on all kinds of devices.
2. All capabilities delivered at once
Instead of building a website and a native mobile app separately, using a PWA technology, your team can build just one app that works seamlessly on any device. With Progressive Web Apps you simply don’t have to make a separate native app. It’s enough to adjust your storefront with PWA to have a store that runs smoothly both as a web page and a native app.
And yes, Progressive Web Apps can provide a consistent app-like experience on any device. Depending on browser capabilities, PWA automatically and progressively enhances their built-in features to look and feel like a native app.
3. Optimized costs effectiveness
As a result of these all-in capabilities of PWA, you don’t only save time but also cut down on development costs. To put it simply, instead of developing three entities – app for iOS, Android, and website - you can build just one that works well on any device.
Also, PWA doesn't require presence in app stores, which means no fees. Yet, if you want to upload your PWA to AppStore or Google Play, with Alokai it is pretty easy.
4. Decreased Customer Acquisition Cost (CAC)
PWA enables you to build websites that ask the user to install the app directly from their mobile browser. This means users don’t need to visit an app store and download a native app to be able to use it. This increases the chances that they will give it a go.
In contrast with native apps, in the case of the PWA app there’s no need to download updates, either.
This makes it much more likely to successfully guide users from the website to the native-like app. This in turn lowers the customer acquisition cost.
5. PWA leverages the power of headless commerce
PWA uses headless architecture which empowers your business with exceptional agility – both to compose your eCommerce tech stack of best-of-breed solutions, and to heavily optimize your conversion rates.
Thanks to the headless approach, the frontend of your store will be separated from your backend eCommerce platform. This means a lot of freedom to your marketing team – with headless architecture (like headless CMS ) on board they become independent from developers and can easily make changes on their own.
6. Better SEO results
One of the main benefits of PWAs is the fact that they speed up the process of the application being indexed in Google. They have URLs like standard web pages, which means that Google is able to crawl and index it.
Additionally, the full Server Side Rendering (SSR) implementation provides crawlers with complete documents for indexing – this is especially important for big eCommerce stores.
Search engines like smooth, fast apps with limited retention, and promote them with a higher ranking in search results. And, as we all know, the higher the position, the greater the chance of grabbing the user's attention.
Not to mention that website performance decreases the bounce rate—a metric that also impacts how Google evaluates a site and determines its position in SERP (Search Engine Results Page).
7. Decreased Bounce Rate
A DoubleClick study found that 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load. It also found that the average load time over 3G connections for mobile sites is 19 seconds.
PWAs, however, load instantly regardless of network conditions, even when offline. They are really lightweight since they utilize placeholders ready to be filled with downloaded content, giving users the sense that the app is loading instantly.
PWA works offline, allowing the user to keep on browsing even without an internet connection. With any other web store, they would have to drop their purchase process. With PWA however, a poor network will not decrease your sales anymore.
8. Boosted engagement, mobile conversions, and revenue
In comparing mobile and desktop conversions, lots of merchants experience a mobile gap: customers spend more time browsing on mobile devices, yet mobile conversions are still much lower than on desktop.
Of course, this is partially due to the different goals of mobile users. However, some companies can overcome this gap and increase their mobile revenue significantly. To follow them, you need a well-performing website, which is optimized for mobile and has great UX.
PWA helps to achieve those goals in part due to their full-screen capabilities as well as easy access (thanks to the Add to Home Screen option). Push notifications, previously available only for native apps, additionally improve user re-engagement.
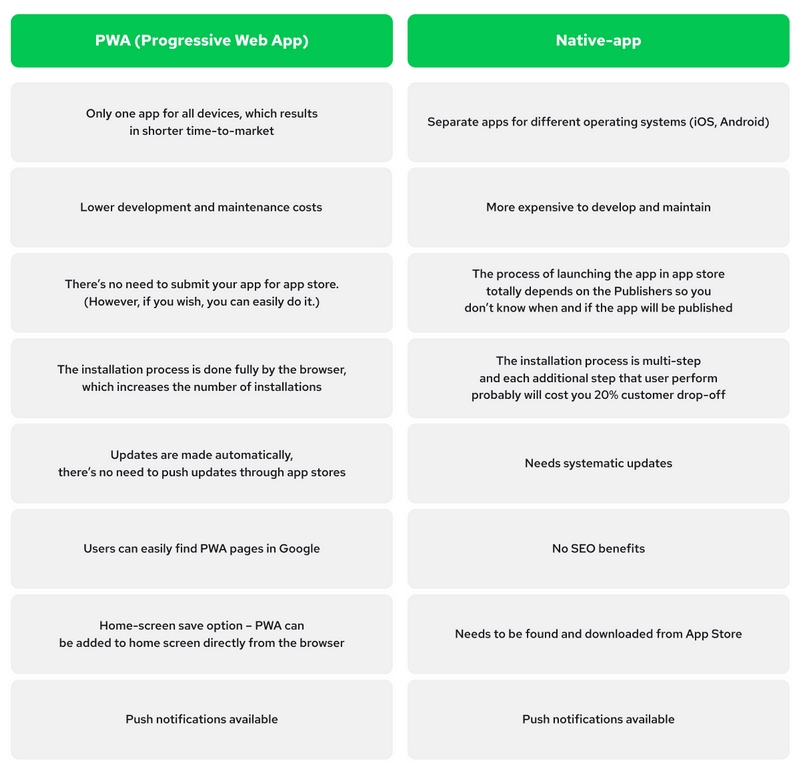
What’s the difference between Progressive Web Apps and Native Mobile Apps?

Native apps have reigned for a decade but we are finally moving on to a unified experience on every platform and device. Progressive Web Apps are mobile-first oriented and extremely lightweight compared to native apps, providing the same level of interactivity.
Although the leading players on the online landscape, such as Alibaba, Pinterest, and Twitter already embrace them and have implemented PWA on their sites, the term Progressive Web App was still quite vague for minor players for years. Many of them, realizing that the mobile-first approach is a must these days, are convinced that there is no alternative for Responsive Web Design or native apps
However, awareness of the advantages of PWAs is constantly growing, which is proved by Google’s statistics and the growing number of Alokai live projects.
Let’s take a look at the overall comparison of Progressive Web Apps and Native apps below.

PWA technology: What Are the PWA Requirements?
To set up a Progressive Web App you need to secure a number of elements:
A secure connection (HTTPS)
For the PWA purposes you need to provide a secure server with a HTTPS connection. This is the way to both protect user data and to build an extra layer of security within your website.
Service workers
This is one of the key elements of PWA technology, which helps to determine how to handle network requests. A service worker is a client-side JavaScript file added to your codebase, which is working in the background to mimic app-like features.
PWA Manifest file
You need to generate a simple JSON file (PWA manifest file) which provides the browser with information about the look and behavior of your PWA, once installed on a user’s mobile device.
It contains basic information like the app name, used icons or colors, and aims to enhance a native app-like experience.
Important: PWA manifest file is required by Google Chrome to display the “Add to Screen” prompt.
Check out Progressive Web Apps Examples
Progressive Web Apps are already here and deliver outstanding results. Just look!
- +300% increase in revenue at Best Western Hotels
- +100% increase in engagement at Forbes.com
- +74% increase in time spent on AliExpress
- +70% increase in conversion rate at Flipkart
- +3X increase in conversion rate at MakeMyTrip.com
- +3X increase in ads CTR at Wego
Below you will find more details on some PWA implementations at Alokai.
Foodl

Foodl, a B2B online marketplace for HoReCa, lacked a human touch in its digital services. To fix this, they searched for a flexible solution that would support the company’s growth with the desired UX. The company didn't want to force customers into anything just to, for example, shorten the buyer journey or use any specific devices.
Mindcurv took a deep dive into customer and partner experiences, mapped out their user journeys, defined potential bottlenecks, needs, and - based on the input - designed the UX to align it with the business processes specific to the HoReCa industry.
As a part of a bigger transformation and tech stack composition, Foodl with Mindcurv were able to shape with Alokai’s PWA:
- User journeys regardless of the device or channel
- Time-to-market
- Future-proof architecture for scaling
Garten-und-Freizeit

Raumschmiede, the owner of a brand Garten-und-Freizeit was looking for a way to secure and speed up growth. Facing the transformation, they sought a solution that would deliver superb UX while handling complex business logic for over 30,000 different products. Apart from that, they needed to provide consistent, individually-tailored customer service.
Raumschmiede, together with partner agency Team23, bet on Alokai for several reasons. One of them was technology. With architecture and default PWA features partners knew, they will achieve their set goals.
PWA as a first choice quickly increased income as well as providing:
- fast loading and runtime
- mobile-first approach
- offline mode
- SEO- and crawler-friendly architecture
- platform-independency
Which resulted in:
- +350% Active monthly users
- +630% Monthly traffic from organic search
- -39% Decrease in bounce rates
API-first architecture allows merchants to cherry-pick the best services in their niches and tailor-made their eCommerce system to make it exactly what they need it to be.
Consistent Customer Experience And Improved Customer Engagement
Progressive Web Apps are all about user experience, aimed at increasing user engagement and all the benefits that come with it. You can, however, choose the way you use the advantages of PWAs. Improving page speed is, of course, a no-brainer, but there are a lot more.
PWAs, as they are discoverable in the internet browsers, can also take advantage of the popularity of voice search, which seemingly is the next step of making digital interaction more human-like and the whole UX more consistent.
Voice search is closely related to mobile optimization, in which web performance plays a crucial role. This, in turn, makes PWAs the most suitable solutions to support voice search optimization – especially since the voice assistants are still most commonly used on smartphones.
Progressive Web Apps are able to speed up web performance. Also, they are the standard supported by Google itself, which automatically makes them the perfect match for voice solutions.
In the omnichannel era, user experience should be seen in a big picture, including every single touchpoint, both offline and online. If the customer journey is not managed, users may feel dazed and confused, which is not the best foundation for a shopping experience.
PWA takes advantage of the habits that users already gain using native apps, enabling developers to use the features of mobile phones to enrich the UX. The camera, microphone, geolocalization, and even device vibration are at their disposal. The possibilities of PWA are shaped by the business requirements.
Discover PWA Framework by Alokai
Alokai Progressive Web App gives significant business capabilities to eCommerce vendors who want to close their mobile gap:
- Alokai PWA is much smaller in size than native apps, so it loads faster, works better over low-bandwidth networks and takes up less space on a user’s device.
- PWAs synchronize data in the background even when the user is not active. The app is always up- to-date with the latest version and content served instantly.
- Alokai is fully searchable and indexable contrary to native apps. What’s more, you can easily bookmark and share every page.
- PWA delivers a responsive and smooth shopping experience, so it’s not necessary to develop apps for different web browsers and platforms.
FAQ
Can PWA work offline?
Yes, PWA works offline, allowing the user to keep on browsing even without an internet connection. With any other web store, they would normally have to drop their purchase process. With PWA however, a poor network will not decrease your sales.
Will PWA replace native apps?
In all likelihood PWA will not replace native apps. However, PWA is a great alternative to costly native apps. They are the quickest and most affordable way to enable mobile-first commerce. While native apps are limited to certain devices, they are expensive to build and maintain – with PWA you deliver all capabilities at once, in a fraction of time.
Are Progressive Web Apps worth it?
eCommerce businesses observe relatively high mobile traffic on their websites, but it often does not go hand in hand with high conversions. To change this, they need a responsive site with a UX tailored to mobile devices. The easiest, fastest and lowest cost way to achieve this is through Progressive Web App. So yes, it’s worth it.
Share:
Share:
Ready to dive in? Schedule a demo
Get a live, personalised demo with one of our awesome product specialists.