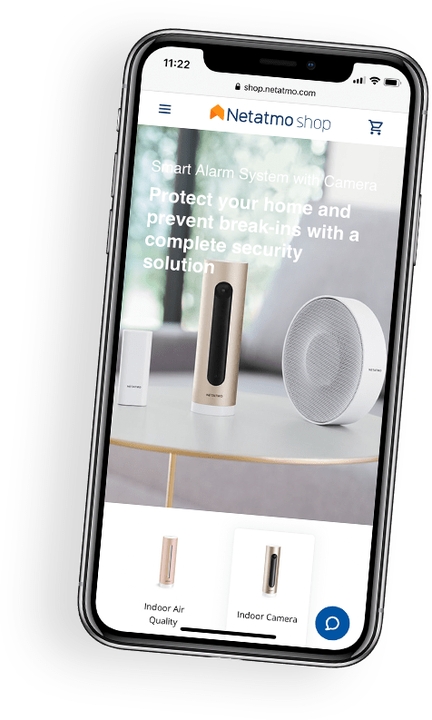
Netatmo
A French smart home devices manufacturer improves the conversion rate and drives mobile traffic with Alokai


Results
+3%
Growth in Conversion Rate
+16%
Daily Active Users
+30%
Mobile Users
About Netatmo
Netatmo, founded in 2011, is a leading smart home company that creates simple and smart products for a safer, more comfortable home such as Smart Cameras, a Smart Weather Station, and a Smart Smoke Alarm. In 2018, the company was acquired by the French group Legrand to broaden its range of products and expand the position on the Smart Home market. Since then, it continues its global expansion in this promising industry, creating and selling its own smart home products.
Regarding its webshop, the company has relied on the Magento backend for several years. However, due to its upcoming "end of life," serious migration decisions had to be made. Netatmo's management decided to bring the development and technical responsibilities of the online store in-house and rebuild the shop independently. Yet, ditching Magento was never considered, as the migration to Magento 2 was seen as more natural and accessible. Choosing the best possible front-end became a matter of internal discussion.
At first, I wasn’t convinced if we should go with a front-end other than Magento-delivered. I believed staying with what Magento gave us out-of-the-box would be a more comfortable option at the beginning. Yet, as not everybody in the team was happy with choosing Magento as backend, choosing its front-end was faced with an active objection. As I am more into the backend, I decided to trust our front-end developers' opinions.
Joel Rainwater
eCommerce Developer, Netatmo
The Challenge
Magento struggled, in particular, with delivering satisfactory performance, so the Front-End Team insisted on using a storefront capable of smoothly communicating with the Magento backend while ensuring optimal performance. Alokai was the obvious choice, mainly because it is built with Vue.js, a technology that Netatmo's front-end developers had been fond of for a long time. However, at the time, Alokai was in a very early stage of development.
From a technical point of view, there were two types of challenges:
- internal data quality;
- data presentation.
The first challenge was due to the low quality of product data provided by the suppliers, which became even more problematic when product turnover was high. In lingerie, many products are only available for a few weeks, requiring a tremendous amount of work to make the product details card appear complete. For example, in some online stores, many color variants lack images, and very few products contain descriptions or any attributes whatsoever. This issue necessitated the implementation of data enrichment mechanisms. The second challenge was related to high product complexity: each product has colors, submodels, sizes, and related items from the same product line.

Solution
Despite Alokai being in its early stages of development, Netatmo decided to take a chance. The community rallied to help overcome the difficulties, and Netatmo's developers actively engaged themselves in moving the project forward. It became evident to them that not only Alokai itself but Progressive Web Apps, in general, were poised to make their entrance into the eCommerce industry.
We jumped at the speeding train. Until we started getting involved more in the community, we didn't realize how quickly changes were being made. Being a part of the on-going project was both adventurous but also challenging. Often, we had to rewrite our customizations after the project was upgraded to make sure everything works. Still, we had the flexibility we needed to meet the specific requirements of our business.
Building native apps wouldn’t be a big deal for us as we have mobile developers on board. PWA however, seemed much more versatile and easier to develop: you build once, it works everywhere, and - at the same time - significantly improve the performance of web sites.
Joel Rainwater
eCommerce Developer at Netatmo

Results
+3%
Growth in Conversion Rate
+16%
Daily Active Users
+30%
Mobile Users
Ready to dive in? Schedule a demo
Get a live, personalised demo with one of our product specialists.