Explore by Category:
PWA
Shopware PWA is about to speed up the design of your eCommerce business. We’ve checked how it works
Shopware PWA, even though it doesn’t impose any limits when it comes to customization for enterprises, was also conceived as the "shortcut" to the eCommerce industry dedicated to local businesses. All that said, we couldn't forget about the UX while developing the product. How did we reconcile the seemingly opposing assumptions of flexibility and ease of use?
The article “ Storefront UI : Rocket fuel for Alokai development” contains some spoilers and may ruin the suspense but, for the ones of you who haven’t read it, the Storefront UI is fully customizable, independent, Vue.js-based library of UI components such as buttons, galleries, and search bars. It enables businesses of any scale to build storefronts as fast as possible by reaching out to the reusable elements and, if they wish, later customizing them to their personal needs… Do you already know where I am heading?
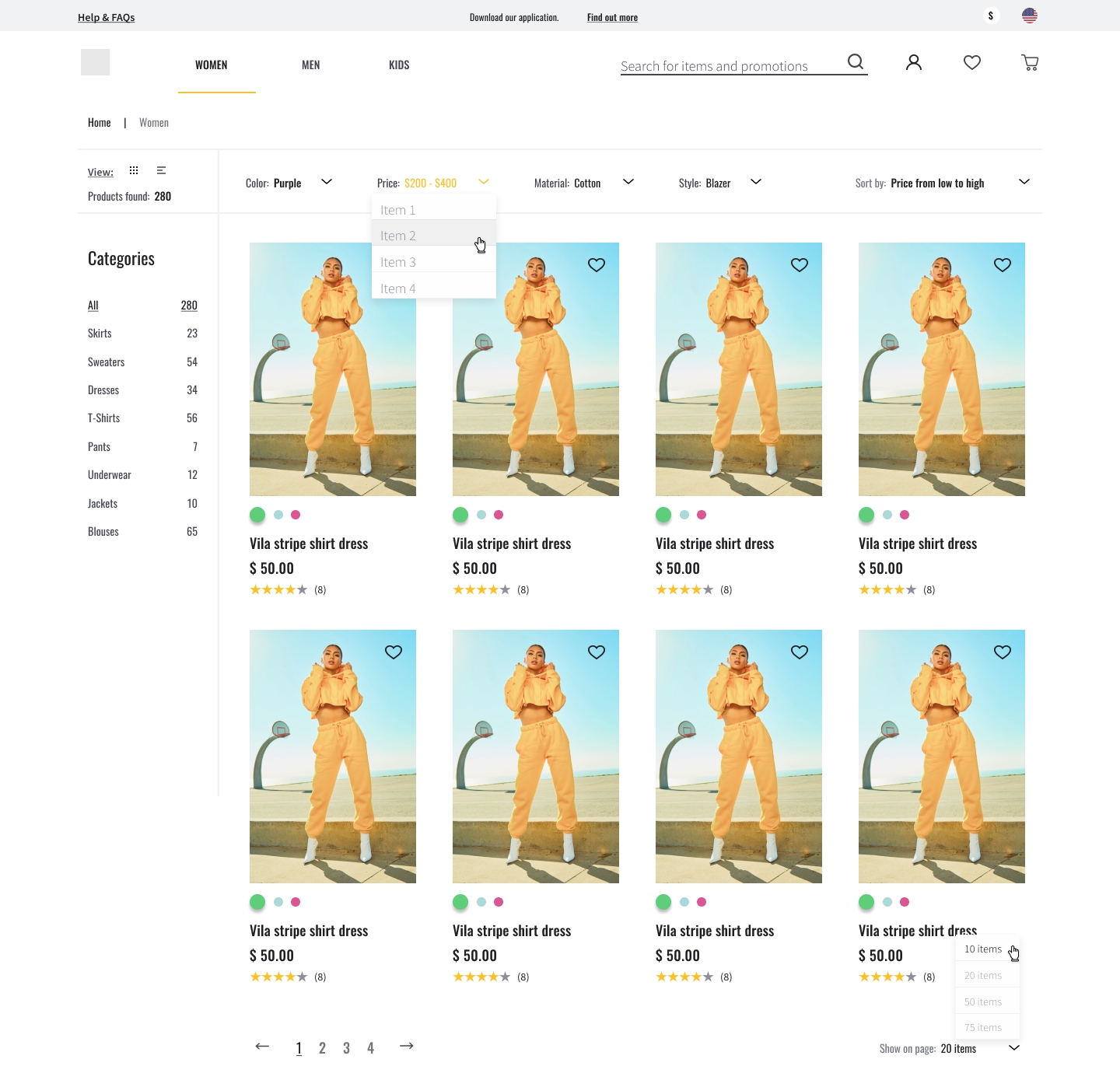
Yes, we decided to use the Storefront UI and check how fast we would be able to make a fully working UI layer based on it. We introduce our project as a suggestion and demonstration of the possibilities of Storefront UI, not pushing it as a default theme that forces shop owners to use it exactly in a way we describe. We wanted to deliver store owners with comfort of use as well as full coverage of their needs—and there was no better way to test if we succeeded than just building a UI design.
Yet, our design should be treated more as an option, not an alternative to the current Shopware storefront that works great with plugins compatibilities and theming options. These two projects are separate and can't be compared one-to-one.
Storefront UI will save you from making the typical UX mistakes
Shopware PWA, as a whole, is designed to be easy-to-use from the very beginning. Living in the 21st century, we are all aware that this means we are not allowed to focus only on technical aspects! It doesn’t work that way. The UI layer—or, more broadly, UX—plays a significant role in driving conversion in the eCommerce industry. In fact, it is one of the most crucial success factors for any digital product.

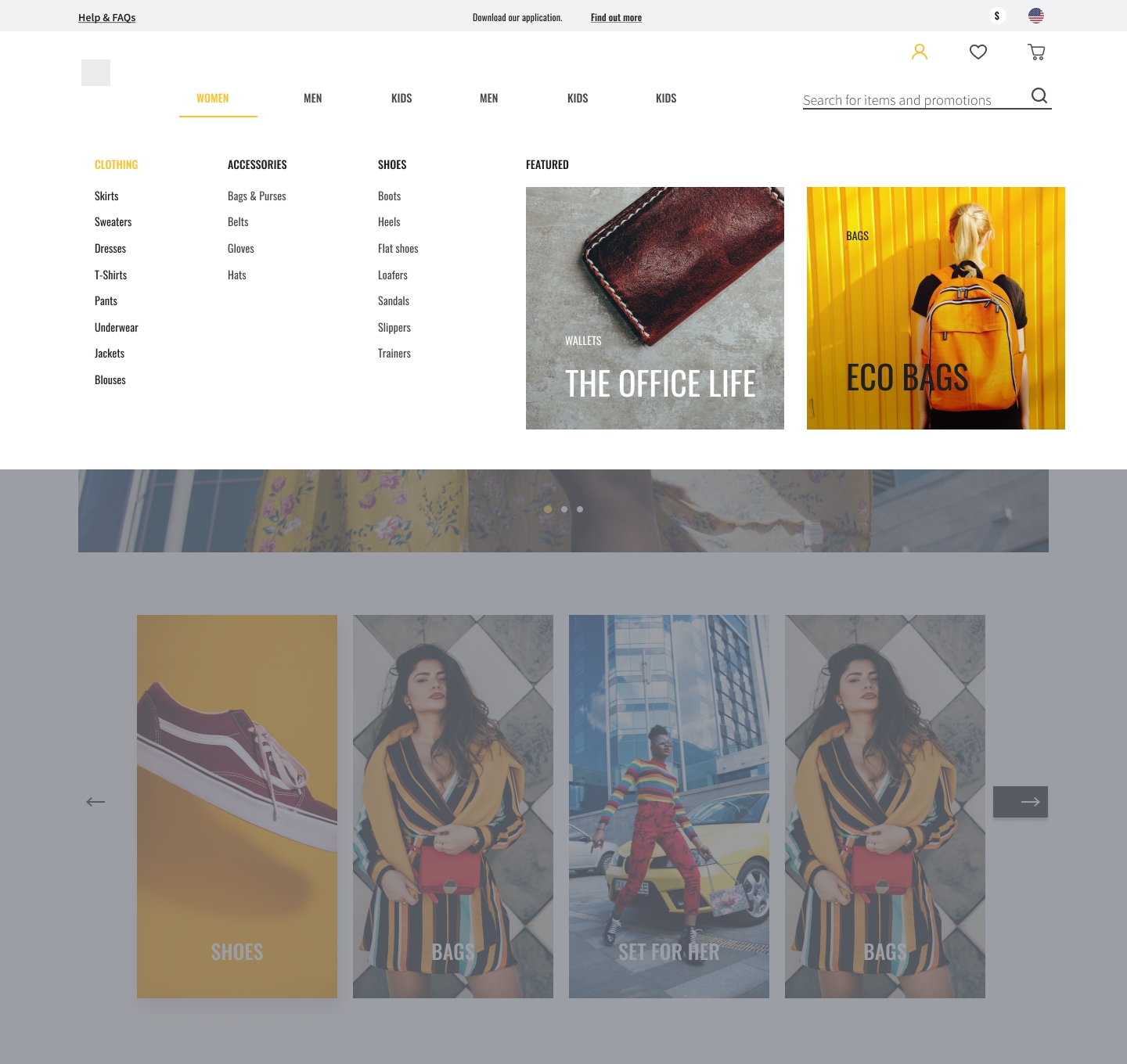
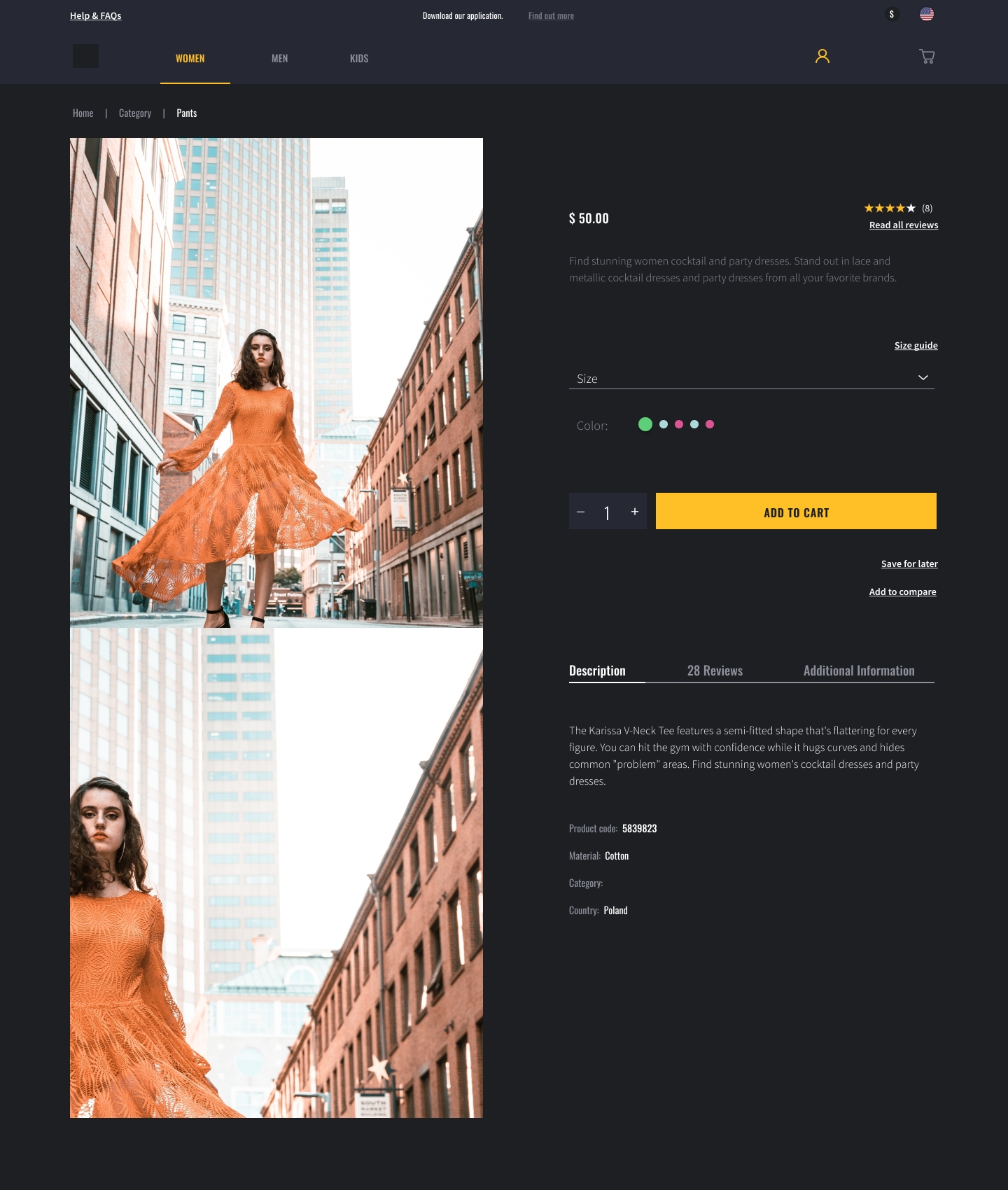
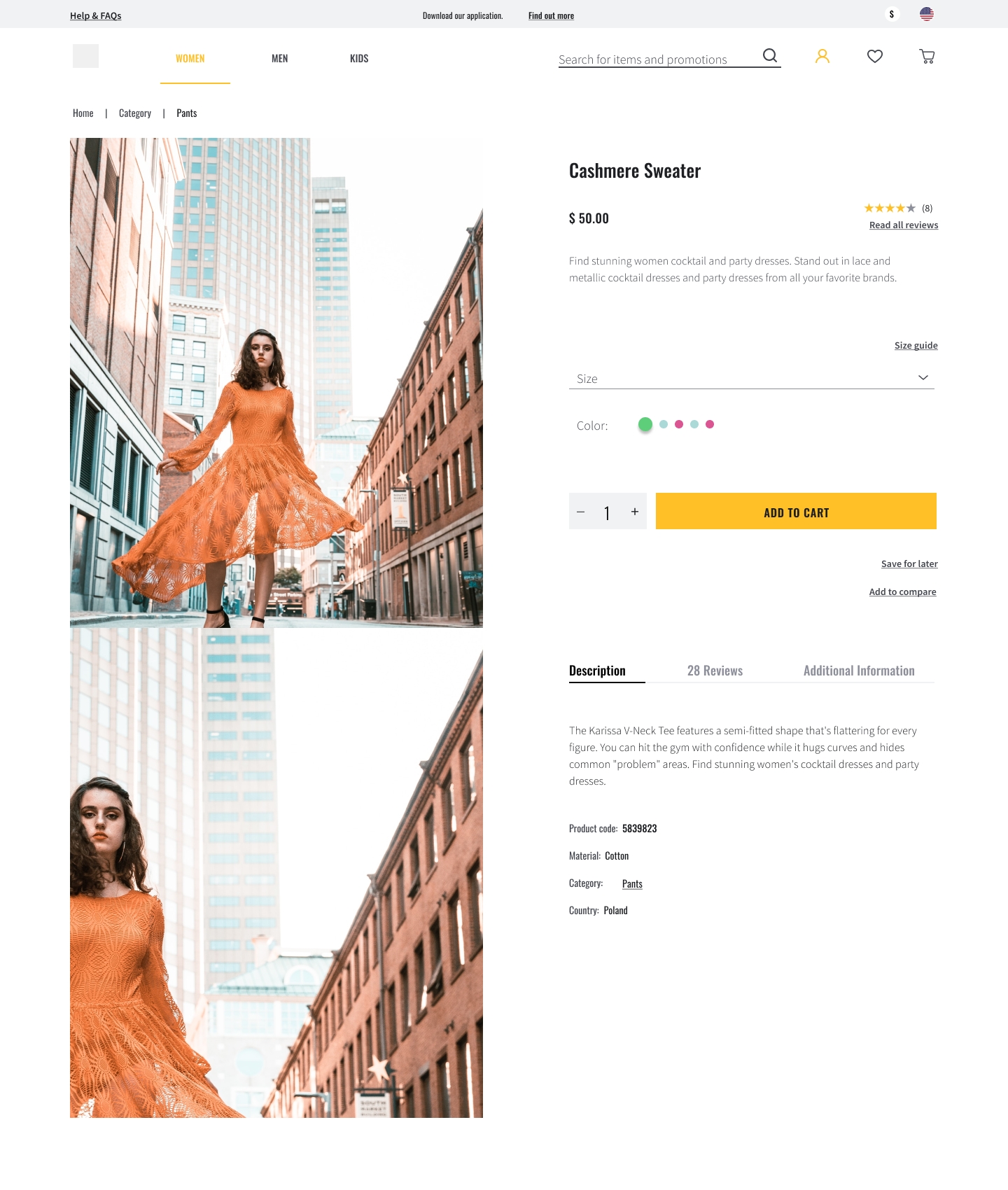
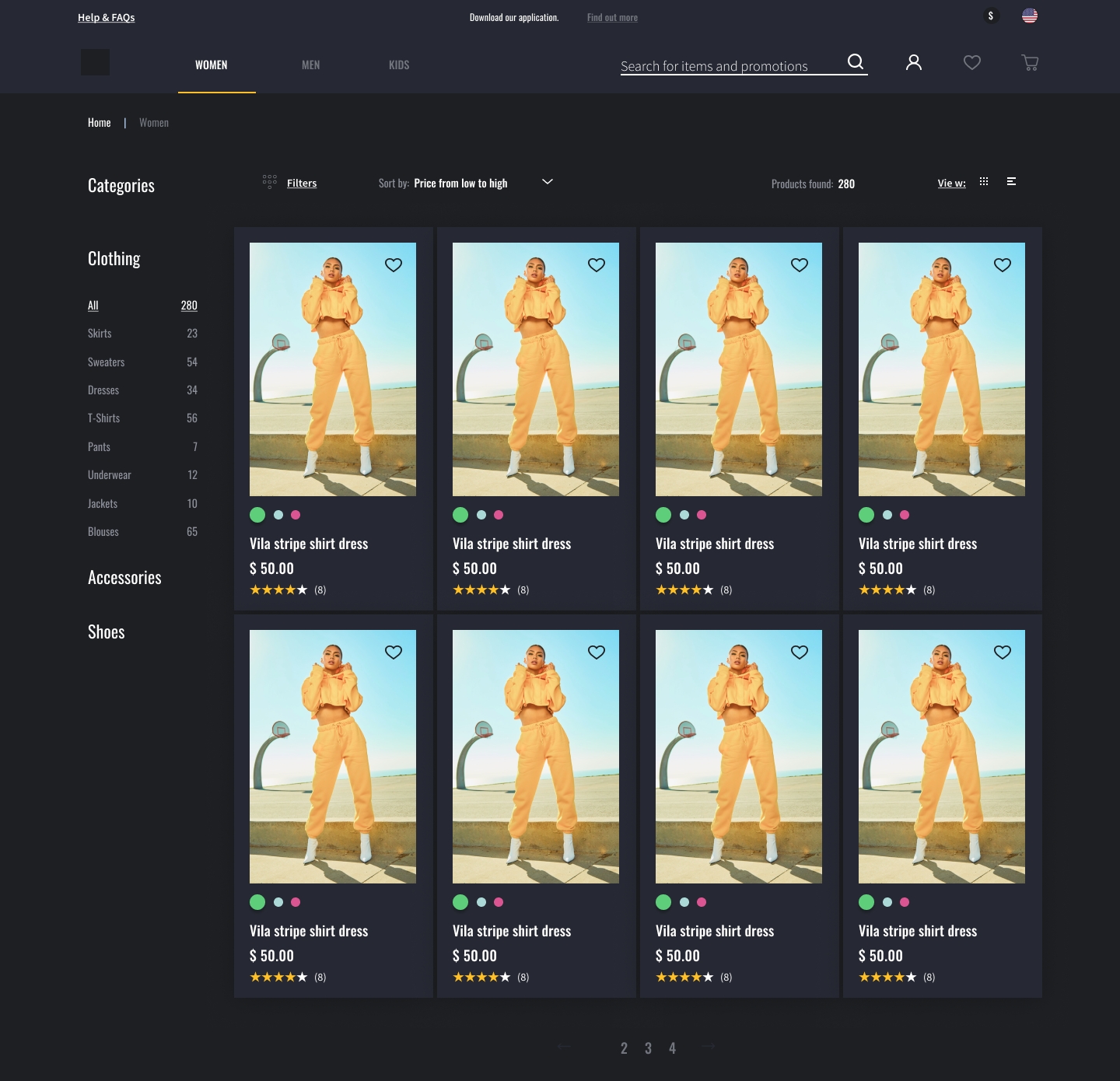
The usage of Storefront UI here was an obvious choice, especially as this project is all about accessibility, in building core UI elements dedicated to Shopware PWA. We haven’t’ changed the core functionalities of particular elements; however, we have adapted them to the clean, readable aesthetic of Storefront UI and prepared them to be implemented in the new Shopware architecture. To maintain consistency, we've put a strong emphasis on creating well-design components and their proper organization, as well in making the UX as smooth and intuitive as possible, and the buyer’s journey as logical and straightforward. Thanks to the neatly-ordered Storefront UI, building a unique UI took us just two weeks, as we didn’t have to reinvent the wheel.
That was really fast, especially given that we decided to make our design in both light and dark colors. We obviously know that most of today’s eCommerce sites opt strongly for lightness, as readability is the highest priority, but we also thought that we should deliver a darker version for the minority of sites, such as in the entertainment sector, that prefer a different look.




Shopware PWA UI speeds up the eCommerce businesses
Our UI project should be treated, above all, as a proof of concept. We wanted to field-test our assumptions regarding the time that the implementation of Storefront UI takes.
However, it also a compliment to the entire Shopware PWA project, the overall goal of which is to ensure wide availability. The UI layer is just one aspect of our efforts. To see how we are getting on with the rest, drop by on our GitHub repository . If you like what you see there, leave us a star :)
Alokai Slack - join there and come to the #shopware-pwa channel and get in touch with resources:
- Documentation - you’ll find explanations, guides, troubleshooting, etc.
- Demo site - with a default theme based on Storefront UI library components
Share:
Share:
Ready to dive in? Schedule a demo
Get a live, personalised demo with one of our awesome product specialists.





















