Explore by Category:
Performance
Performance vs Scalability in eCommerce: Which to prioritize and how to achieve both?
Many eCommerce sites get more and more users over time, so they have to invest in their servers to keep up with demand, make sure their customers are happy, and never miss a sale. In this article, we will discuss the difference between performance and scalability in managing a website and the benefits of finding a balance between the two.
eCommerce websites are the backbone of online retail businesses, and they need to be optimized for performance and scalability to give users a smooth experience.
Performance and scalability are two critical aspects of eCommerce websites that can make or break the success of an online store. In this article, we'll discuss the difference between these two factors on eCommerce websites and how they affect your business.
For argument's sake, let's think about the old debate about horsepower and torque in cars. Horsepower makes cars go fast, and torque makes them accelerate and pull things effectively. So a tractor needs a lot of torque to efficiently plow a field, and a convertible sports car benefits from a lot of horsepower but not necessarily a lot of torque. A balance between the two is necessary for most other applications. eCommerce sites are similar in that engineers have to find the right balance between tools for performance and tools for scalability to meet each site's needs.

Performance vs. Scalability
In the world of eCommerce, the words "performance" as well as "scalability" are often used interchangeably, but they mean different things. Performance refers to the speed and responsiveness of an eCommerce website. It is how quickly a website can load and respond to user actions. Scalability, on the other hand, means that a website can handle more visitors and more demand.
While performance ensures that your website provides a seamless user experience, scalability ensures that your website can handle growth and future demands. Neglecting either can lead to lost revenue, customer dissatisfaction, and damage to your brand reputation.
- Filip Rakowski
Performance
This directly impacts the user experience. When pages take too long to load or the interface doesn't work right, users can get frustrated and leave their shopping carts, which can hurt your business's revenue. A high-performing eCommerce website has fast page load times, quick response times, and a smooth checkout process.
There are several factors that affect the performance of an eCommerce website.
Your website hosting provider plays a crucial role in website performance. A reliable provider with its fast server response times can significantly improve website performance. By updating from existing servers and improving performance, you can go a long way to help drive sales.
Another factor that few people consider is software design. A website that is poorly designed and has large amounts of graphics, plugins, and other elements can slow it down. Websites with clean designs and optimized images load faster and increase performance.
But there is more behind the scenes. The quality of your code can also impact how it functions. Websites with clean and well-written code can load faster and give users a better experience. Apart from that, caching can significantly improve performance by reducing page load times, especially at times when user requests are high.
Testing the performance requirements of your website is key to ensuring that it handles traffic and transactions during peak periods.
Scalability
Scalability refers to a website's ability to handle increased traffic and growing demand. As an eCommerce business grows, so does its website's traffic, which can strain its resources. A scalable website can handle increased traffic without sacrificing performance or user experience.
Just as in the case of performance, there are many factors that have an effect on Scalability.
The scalability of a website's hosting provider is crucial. When the number of people visiting a website goes up, a hosting service with scalable resources can handle all the requests simultaneously without putting the site down or slowing it down.
A website's architecture also plays a critical role. A well-designed website architecture can handle a large number of requests without sacrificing performance. VueS torefront offers many solutions to developers looking to streamline their code.
There are other factors that can have a small but significant effect on your website’s performance. Optimizing database queries and indexes can significantly improve website scalability, while load balancing improves website scalability by ensuring that server resources are used efficiently to manage all incoming requests.

Finding a balance. Why a mix of Performance and Scalability is important to succeed
A high-performing and scalable eCommerce website provides a seamless user experience that encourages users to make purchases. Slow-loading pages or performance problems can frustrate users and result in abandoned shopping carts. The latter is something to avoid.
Websites with faster load times and quick response times have higher conversion rates, resulting in more sales. If customers see that the website is slow and unresponsive, they may perceive your business as unprofessional or unreliable. On the other hand, a fast and responsive website can improve your business's reputation and help you stand out from competitors.
Website performance and scalability can also impact your website's SEO. Search engines like Google prioritize websites that load quickly and provide a seamless user experience. Additionally, website scalability can help ensure that your website can handle increased traffic and maintain its SEO rankings during peak periods. In another article, we have gone into the details of how to improve the SEO ranking of your page .
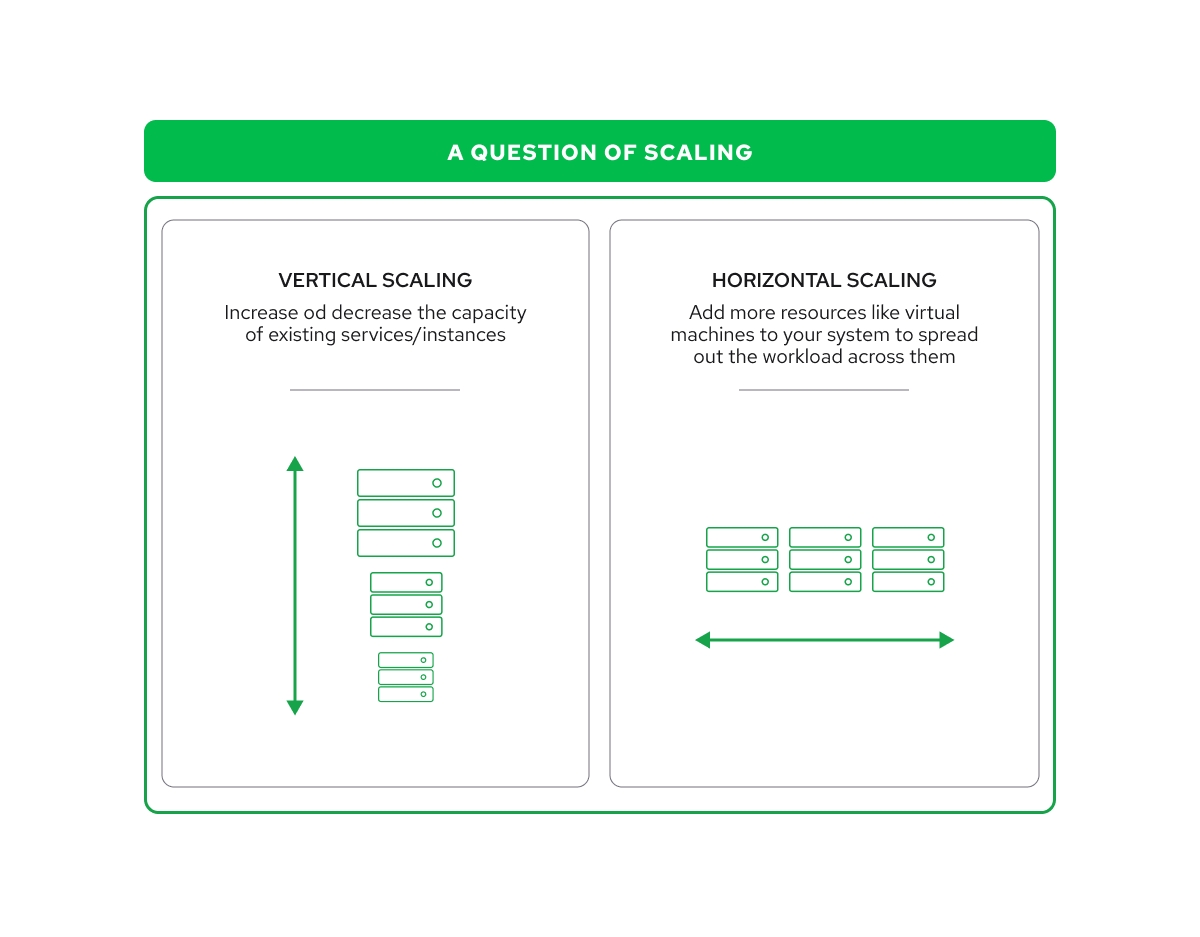
A question of scaling

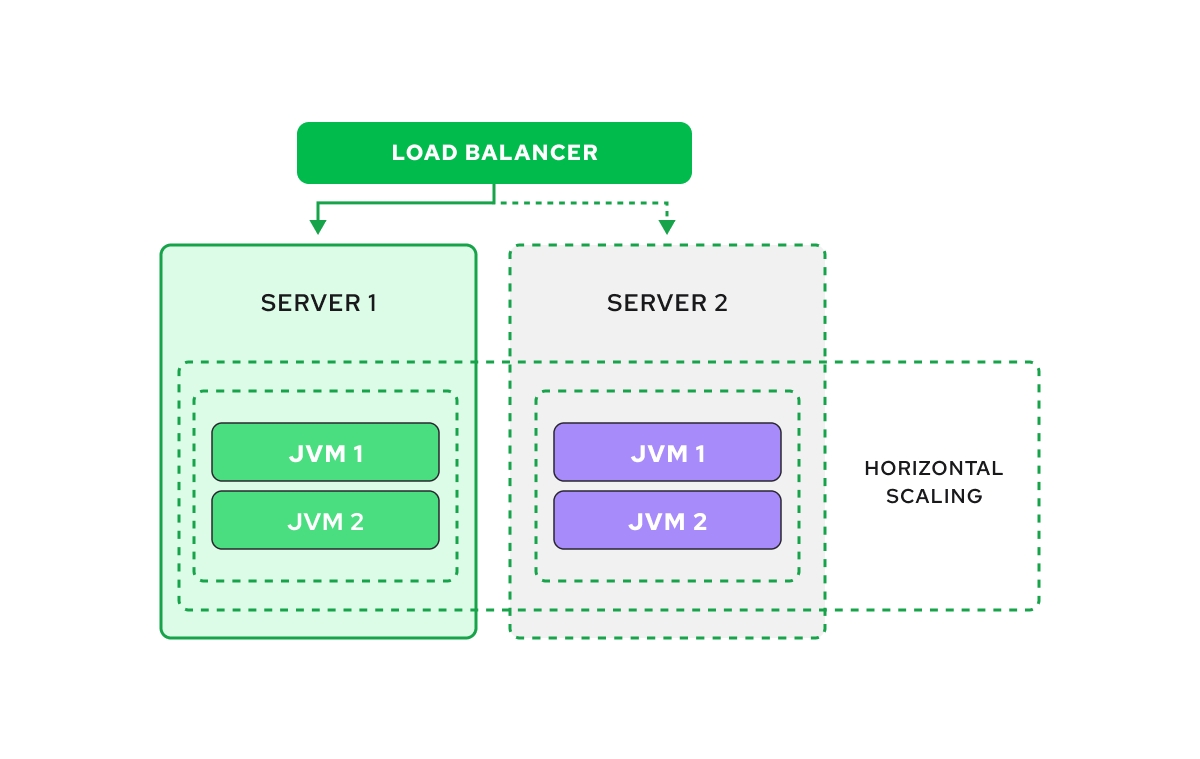
One of the biggest challenges that businesses face is ensuring that their websites can handle high traffic and transactions while providing a seamless user experience. Improving scalability is essential for eCommerce businesses to meet these demands. Vertical and horizontal scaling are two approaches that you can use to improve scalability. Vertical scaling involves adding more resources to a single server, such as increasing memory or CPU capacity. Horizontal scaling involves adding more servers to distribute the workload, such as load balancing. Let's take a look at them individually.
Vertical Scaling
Vertical scaling involves adding more resources to the same server. This approach can improve your website’s performance and scalability by increasing the capacity of a single server to handle more traffic and transactions. There are a few surefire ways that eCommerce websites can be improved with scaling. These include upgrading the hardware components of a server, such as adding more RAM or upgrading to a faster CPU, which can improve the experience of an eCommerce website. Server software and databases can also improve the website.
It is also useful to have clear performance goals to ensure that your website loads quickly, responds promptly, and provides a seamless user experience. Customers expect fast-loading websites and are likely to abandon slow-loading websites, resulting in lost revenue and decreased customer satisfaction. Performance goals ensure that the website meets the customer's expectations and provides a positive user experience, leading to higher customer engagement, retention, and revenue.
Many experts in the field find it useful to use virtualization technology, such as virtual machines or containers, which can allow multiple applications to run on a single server, improving resource utilization and scalability.
Horizontal Scaling
In contrast to vertical scaling, if you scale horizontally, you add more servers to a website's infrastructure. This approach can improve website scalability by distributing website traffic and transactions across multiple servers.
eCommerce websites can be improved with horizontal scaling by load balancing traffic across multiple servers, improving website scalability and availability. Content Delivery Networks (CDNs) can also cache website data and distribute it across multiple servers worldwide, improving website overall experience.
It is also useful to distribute databases across multiple servers, in order to improve data scalability and availability.
5 Ways to improve performance
Improving the performance and scalability of an eCommerce website requires a holistic approach.
Here are some tips to improve your website:
- Optimize Website Hosting: Choosing a reliable hosting provider with fast server data response times can significantly help your website. The aim is to reduce performance problems such as long refresh times.
- Optimize Website Design: A well-designed website with clean layouts and optimized images can load faster and improve user experience.
- Optimize Website Code: Clean and optimized code can also improve website performance and scalability.
- Implement Caching: Implementing caching can help reduce page data load times.
- Use CDNs: A CDN can help distribute website content across multiple servers worldwide.
- Use Load Balancing: Implementing load data balancing can help distribute website traffic across multiple servers, improving website scalability.
- Optimize Databases: Optimizing database queries and indexes can significantly improve website scalability.
- Monitor Website Performance: Keep a close eye on website performance to identify performance issues and optimize website performance.
Conclusion
Performance and scalability are two critical aspects of eCommerce websites that can impact user experience, revenue, and brand reputation. Performance refers to the speed and responsiveness of a website, while scalability refers to a website's ability to handle increased traffic and growing demand. Improving website experience requires a holistic approach, including optimizing website hosting, design, code, caching, and databases, as well as implementing load balancing and using a content delivery network. By focusing on both performance and scalability, ecommerce businesses can provide a seamless user experience, improve revenue, and enhance their brand reputation.
Share:
Share:
Ready to dive in? Schedule a demo
Get a live, personalised demo with one of our awesome product specialists.