Explore by Category:
Performance
How to Improve Web Performance: All You Need to Know
A website’s performance creates the first impression about any online business. The first few seconds your customers land on your site are often the “to be or not to be” for conversion.
If you're running an online store, you know that excellent web performance is key to your success. A slow, non-performant website can mean frustrated customers and lost sales.
According to a survey conducted by Eggplant, 80% of users confirmed that a slow-loading website is more frustrating than a temporarily down site.
An Akamai survey showed a 103% increase in bounce rate in sites with a web page load time exceeding 2 seconds.
Statista recorded that there were 2.14 bn online shoppers by the end of 2021, but that only 2.17% of all online visits converted to sales.
To be a part of the 2.17%, eCommerce websites need to be in tip-top shape and performant in all metrics that leads to higher visibility and conversion rates.
But how can you ensure that your eCommerce site runs as fast and seamless as possible? How can you ensure high return visits, low bounce rates, higher conversions, engagement, higher ranks in organic search, and a better customer experience? It starts with fixing any issues and improving the core metrics of your site’s web performance.
A slow, non-performant website can mean frustrated customers and lost sales.
Today’s article will explore tips for improving web performance and share tools and resources that you can use to measure and optimize your site's speed.
Let's get started.
The matter of site speed optimization
Website performance optimization is something that everyone has been talking about for a long time, and its optimization keeps many a dev, marketing professional, or SEO professional up at night.
This is because:
1. Many factors influence website performance, and you need to understand the complexity of what exactly these factors are.
AND…
2. Once you understand the root cause of the performance issue, correcting and optimizing it can be a complex process.
Read some practical tips next on how to approach robust optimization to keep your website ranking high and your users returning.
But let's start from the beginning.
What is web performance and performance optimization?
Web performance refers to the speed at which web pages are displayed on the user's web browser. Web performance is an outcome of many factors and measures how quickly the pages of a website load and show up on the user screen (desktop or mobile devices).
Performance optimization, also known as website speed optimization, is a set of methods for improving the loading times, user-friendliness, and interactivity of web pages.
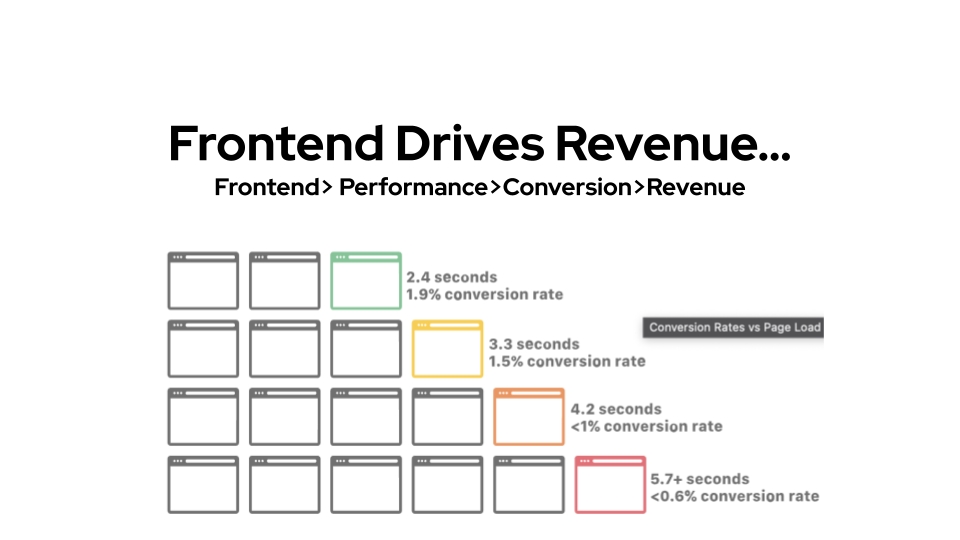
Faster websites ➨ better performance ➨ increased conversions ➡ higher revenue
Page load time influences the 3 critical factors of website success
1. Conversion
This means getting visitors to execute what you want them to do in plain English. This can be making a purchase, subscribing to a newsletter, registering (for a webinar or event), or downloading a different guide.
According to a recent study by Portnet , a site that loads in 1 second has a conversion rate 3x higher than a site that loads in 5 seconds.
While it seems like 1 second isn't much online, it's an eternity. Taking one of the most prominent market players as an example:
A 1-second page slowdown could cost Amazon $1.6 billion in sales yearly. On the Internet, every millisecond matters.
2. Visibility
This is all about quickly finding a website on the Search Engine Results Pages, like Google. Website speed is one of the ranking factors for Google. A well-optimized website provides a good user experience and, as a consequence, gains better search results.
Since December 2017, the Google search engine has also considered mobile pages. Optimization is not only about the desktop but about responsiveness to all types and sizes of screens, especially mobile devices.
3. Usability
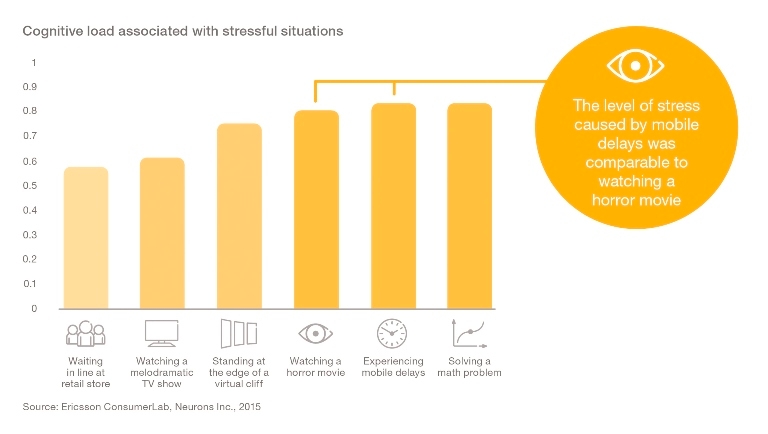
Page load time directly influences building customer loyalty. The better your website performs, the lower risk of dissatisfied users and a poor customer experience. In research by Ericson (back in 2016 already), they found that mobile users’ stress levels increased 33% whenever content loading exceeded 6 seconds. The stress levels were equal to watching a horror movie or taking a math test.

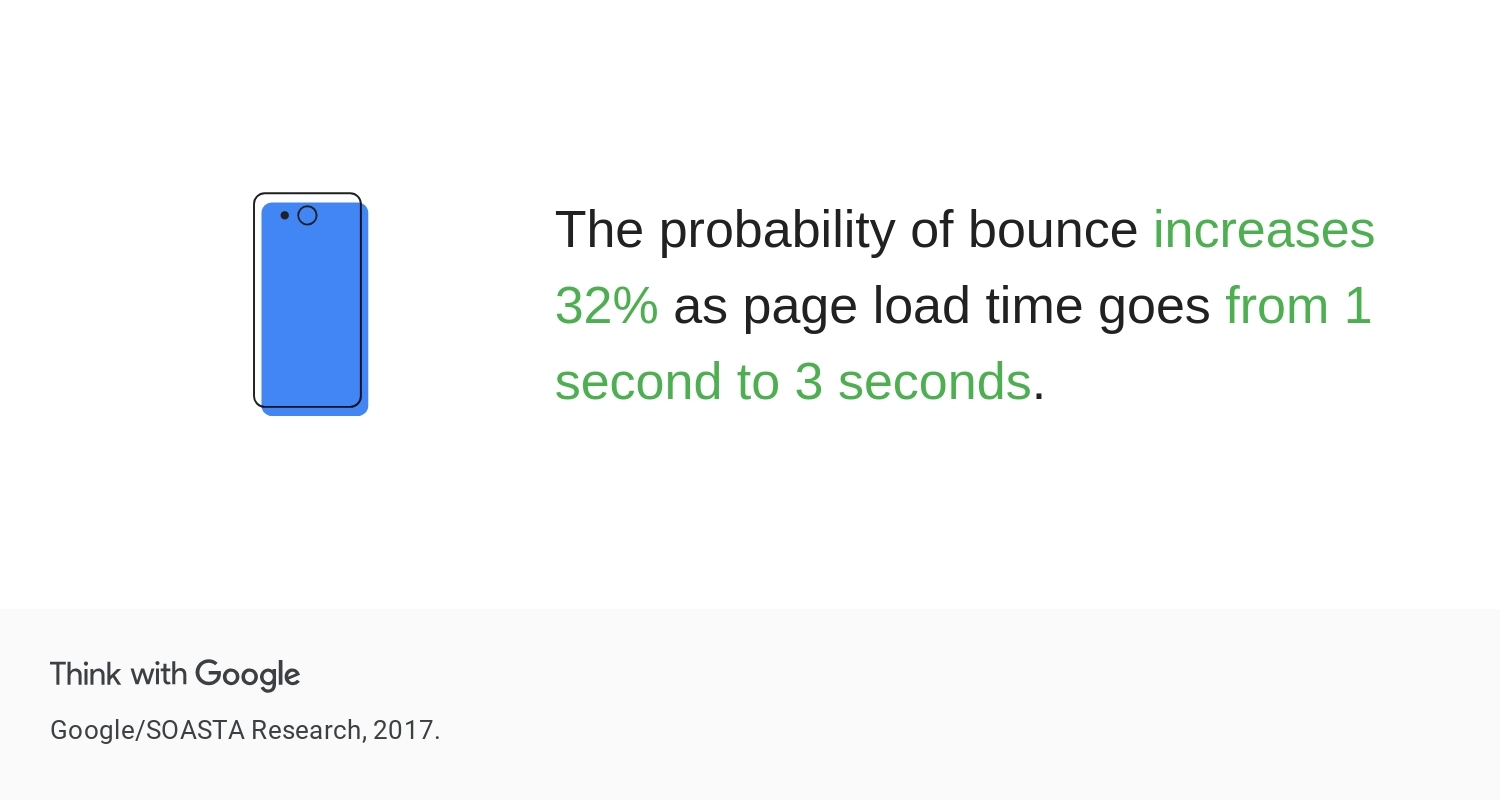
Google research showed that the bounce rate increased by 90% when the page load time went from 1 to 5 seconds. If a site takes up to 10 seconds to load, the chance of a bounce increases to 123%.

There are many challenges, but how does one achieve an optimized and performing website?
Key performance metrics

Although speed is instinctive, other performance metrics consist of tinier fractions that shape the overall view of website performance. Web developers (and Google) use several indicators to quantify how performant a page actually is.
Knowing them will give you a better understanding of how to approach optimization and web performance tuning.
1. Google Core Web Vitals
Google Core Web Vitals are a set of performance indicators that measure a website's loading speed, interactivity, and visual stability. They were introduced in May 2020 as part of Google's Page Experience Update and rolled out in 2021. The update uses Core Web Vitals as one signal to rank pages in search results.
For eCommerce websites, paying attention to the Core Web Vitals metrics is imperative, as a slow loading speed can lead to high bounce rates and missed sales opportunities.
In addition, poor interactivity can make it difficult for users to navigate your site and find the products they are looking for.
Fortunately, there are several ways to improve your Core Web Vitals scores. For example, you can optimize your images and videos to reduce their file size or use browser caching to reduce the amount of time needed to load your pages. By improving your Core Web Vitals scores, you can help ensure that your eCommerce site is ready for the Google crawlers to rank well on the SERPs and satisfy your customer’s need for speed.
Although original and relevant content is always beneficial for SEO, Google's evaluation of website performance will also consider how effectively users engage with your website.
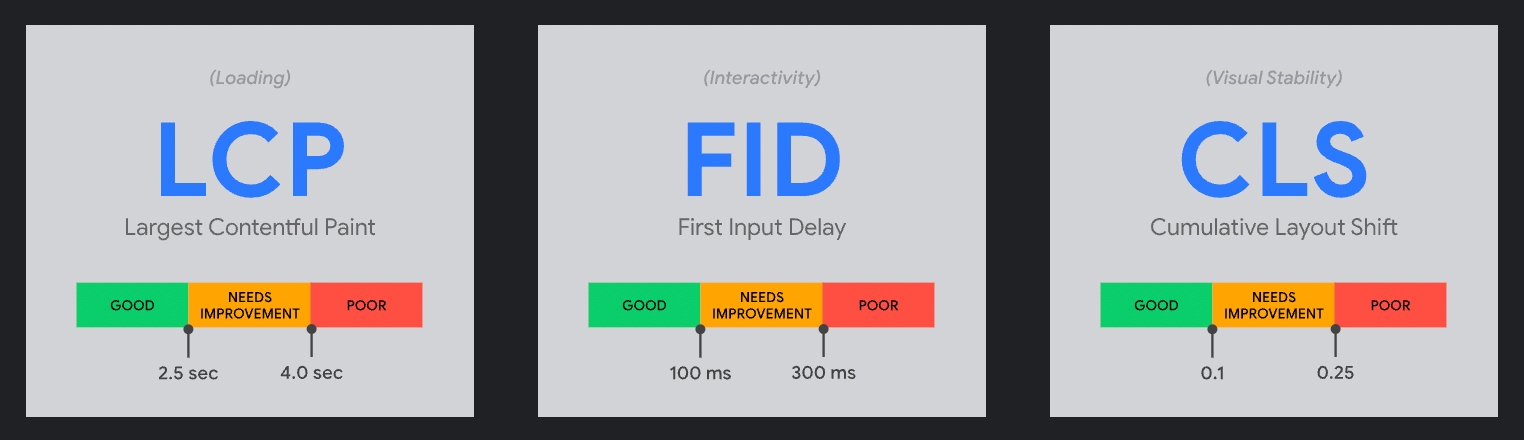
The following are three Core Web Vitals that Google uses to assess a website's user experience score:
- LCP: Largest Contentful Paint
- FID: First Input Delay
- CLS: Cumulative Layout Shift

Largest Contentful Paint (LCP)
The Largest Contentful Paint rating (LCP) is the first Core Web Vital. If this term seems intimidating, don't worry. It simply indicates the average loading time of the most important content on a web page.
Both media and text are included in the main content formats. Google will evaluate how quickly the first significant piece of information (or LCP) loads utilizing LCP. It's more than simply about how quickly your page loads.
If you want to give your customers the best possible user experience, a high LCP score is crucial.
Individual pages are graded at the page level. To comply with Google's user experience standards, a single page's content must load within 2.5 seconds. If the loading time exceeds 2.5 seconds, you will receive a poor LCP score. LCP may vary depending on the sort of page. A product photo is an undoubtedly essential information on a product page, but an H1 headline is more important for a blog.
If you want to give your customers the best possible user experience, a high LCP score is crucial. You improve the probability of people staying on the page and interacting with your material if they have quicker access to it.
First Input Delay (FID)
The second CWV metric is called First Input Delay (FID). It measures the time it takes for a user to input an action or command and execute it on the page. In layman's terms, it measures your site’s interactivity. First inputs include clicking on links and buttons or pressing keys, trying to open a menu, or adding an item to a cart.
According to Google, an FID score of fewer than 100 milliseconds is ideal. However, if your FID time exceeds 300 ms, your web performance will be negatively impacted.
Reducing the influence of third-party code is one approach to improving FID. You can also:
- Use lazy loading for content that isn't critical to display right away.
- Break extended java script operations into smaller tasks.
- Get rid of unused third-party scripts.
You can significantly improve your site’s FID score by addressing difficulties like these.
Cumulative Layout Shift (CLS)
Finally, there's CLS (Cumulative Layout Shift). This statistic quantifies how stable your website is as it loads.
Do you ever notice how, as a website loads, images and links seem to move down? This would suggest a high CLS score, implying that the page components are visually unstable.
Users won't make unintentional clicks or become frustrated because they're sent to a different page than they intended to see if you optimize for this Core Web Vital. Visual stability improves overall performance by increasing the user experience and reducing confusion.
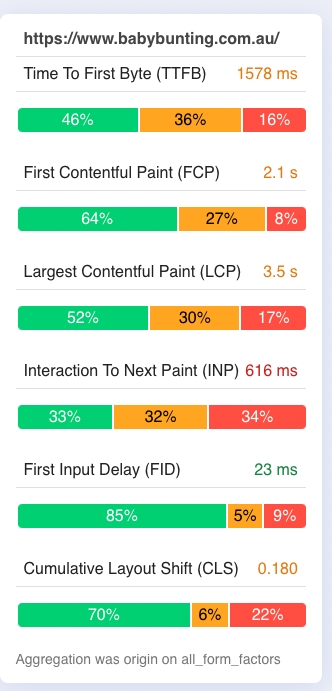
2. Time to First Byte (TTFB)
Time to First Byte calculates the latency of the web server. This is the time it takes from when a user requests a website until the browser receives the first byte of data from the server.
Usually, a sluggish TTFB indicates an issue with the web server. It can be resolved by revising your server plan or employing a CDN. A website with slow TTFB impacts the speed of all other metrics because it's right at the very beginning.
User-Based metrics that could indicate performance issues
The following user-based metrics don't directly address a performance metric for your site, but they can be good indicators when something needs fixing. Although you will need a correlation chart to see the root cause of a performance issue. For example, if you upload a large image, it could slow down the website, and then the bounce rate increases.
If you notice that the value of any of these metrics below decreases, it's worth looking into.
Bounce Rate
Bounce Rate (BR) is the percentage of visitors that leave a website without taking action. No clicking on a link, filling out a form, or making a purchase. If a page loads slowly, a higher number of visitors will abandon it without interacting. However, bounce rates can be caused by many factors. Hence loading time may and may not affect this.
Time on Site
Time on Site or Session Duration may also indicate slow pages. Again, a bad score may mean that many users don't make it past the first page load.
Conversion Rate
Conversion Rate (CR) is the number of conversions divided by the total number of visitors. Conversions are closely linked to website performance – satisfied visitors are more likely to stay on your website and perform the desired action. Similarly to bounce rate, many factors can affect your conversion rate, but it’s worth checking if performance is one of them.
Error Rate
Error Rate (ER) is the percentage of HTTP requests that return error codes among all HTTP requests in a short period of time. A high one indicates something is wrong with the network infrastructure that prevents resources from being delivered, slows or stops pages from running, and drives visitors away.
Improve web performance: Practical recommendations
Web performance problems need to be addressed sooner rather than later. Simply talking (or writing) about it will not solve anything. Being known for fixing bugs and sharing insights on measuring real user performance , we have compiled some practical guidelines for speeding up your website and what to watch out for when striving for top performance.
Many factors impact how long each page on your site takes to load, so there are various steps you can take to increase web speed and improve the customer experience.
However, dealing with a diverse range of such factors also means that sometimes the solution to one problem can harm another aspect of your website. That’s why monitoring the website speed after each change is vital.
Web page performance optimization techniques
Several techniques can improve your website performance. However, it is not a do-it-all-at-once approach. The methods vary; sometimes, the key to one problem can negatively impact another aspect of your website. That’s why analyzing the website speed after each new change is good to determine which efforts deliver the best results.
Start with a review/audit before the optimization
The first and most accessible tool at your disposal is Google Analytics and Search Console. They have some performance stats that can kickstart your audits. You can also use any of the below performance review tools that are worth testing:
Google Pagespeed Insights : Google’s free tool conducts a performance test on your website and provides recommendations on improving performance. It is dedicated to mobile devices and desktops. Pagespeed also indicates CrUX. The Chrome UX Report (called CrUX) is a public dataset of real user experience data on millions of websites.
GTmetrix : GTmetrix is a web performance analysis tool that grades your page’s speed and provides actionable recommendations for fixing it. It was created by GT.net, a Canadian web hosting company, in 2009. In addition to measuring page load time, GTmetrix also assesses the page’s compliance with web performance best practices. These include using a CDN, optimizing images, and minifying CSS and JavaScript.
By following GTmetrix’s recommendations, you can help improve your page’s speed, which can also positively impact your SEO. In addition, GTmetrix can also be used to monitor your page’s performance over time and track the impact of changes you make. This makes it an essential tool for any site owner or web developer serious about optimizing their site for SEO and web performance.
WebPageTest is an open-source testing tool for web performance. It conducts performance tests on multiple browsers and lets you test from numerous global locations. WebPageTest works well for web experts seeking optimal resolution instead of quick wins or a brief, user-friendly summary. WebPageTest performance study is highly-detailed, and its report may take longer to recon than reports with other tools. They recently also added a nifty function called ‘Opportunities & Experiments’ that helps to identify problems and gives tips on how to solve them.
Once the performance test is done, you can start optimizing it. How can you optimize web page performance? There are plenty of different ways to make your website work faster. We’ve gathered them for you here!
Serve static assets with an efficient cache policy
Caching is storing data where it can be more easily accessed in the future. In browser caching, web page data, such as HTML files and images, are temporarily stored on the user's device. When the user returns to the cached web page, the browser loads these files from the local cache instead of requesting them from the web server, thus saving time and bandwidth.
By enabling caching in your browser, you can store a cached version of your site in your visitor's browser. Doing this ensures a faster load time when the user revisits your site.
Browser caching is necessary for static content on a page for an extended period of time (content that frequently changes should not be cached). The way to enable caching depends on the service you use to build and host your site, but each provider should instruct and explain how to set time limits for cached content.
Use a Content Delivery Network
Hosting the website on a single server is not efficient. When all user requests are sent to the same hardware, the time needed to process each request extends. In addition, the load time increases the further a user is located from the server. Using a CDN can resolve this challenge.
A Content Delivery Network (CDN) is a set of web servers distributed across various geographical locations that provide web content to end-users concerning their location.
CDN redirects user requests to the nearest server. Consequently, the content is delivered to a user faster, and a website works efficiently. This is a very effective way to optimize the load time, primarily when your website handles multiple visitors.
Check your page load time
Search engine algorithms consider page load time when determining search engine rankings. Page load time matters for SEO but also your visitors. A small change can reduce time and help improve your ranking and user experience. Optimizing your page load time is a great way to gain visitors through a superb online experience and convert them into purchases.
Similarly to performance optimization, many factors contribute to page load time, from images to dependencies and CSS files.
Keep an eye on JavaScript and CSS files
Having a lot of JavaScript and CSS files causes many HTTP requests when visitors access particular files. All requests are treated separately by the browser and slow down the functioning of your website. Reducing the number and size of JavaScript and CSS files will speed up your site.
With HTTP 2, you don’t have to group all JavaScript and CSS files into one to reduce the overall number of additional HTTP requests. On the contrary, doing it prevents using the Critical Rendering Path technique and forces the browser to download a lot of stuff it doesn't need.
It is more important to keep files as small as possible and reduce unused code (JS and CSS).
It is more important to have small as possible files and reduce unused code (JS and CSS). CSS for the above-the-fold content can even be inlined to speed up the page load.
Don’t overdo third-party resources
Third-party tools are integral components of each site. They provide handy features suggested by third parties. Alas, the more external resources are installed, the more resources are required to run them. As a consequence, the website slows down, and security issues arise. It is good to review all the plugins installed and remove unneeded ones.
How to handle plugins? Start with the performance tests on your website to find out which plugins cause downtime for your page. The performance speed of your site depends not only on the number of plugins installed but also on their quality. The wisest solution is to keep only the essentials and make sure they are updated regularly.
Consider dedicated servers
A dedicated server is a web hosting type where the customer has exclusive ownership of the entire server. Of course, this approach is more costly; however, it provides more options for the owner. Shared servers are suitable for websites with low traffic. For online shopping, a dedicated server is the best choice. Heavy traffics, and security assurance should not be shared.
A dedicated server provides the flexibility to compose the programs to give your website optimal operational performance. All the bandwidth and processing power on a dedicated server belongs to your website exclusively.
Re-consider your hosting provider
Or, more accurately, hosting options. Above mentioned – dedicated servers – might be one of the best; however, there are also other options:
- Shared hosting: The most favorite kind of hosting all over the world. This is because it is the cheapest option to get your website online in a short time and at a low fee. Choosing a fast web host is crucial to secure more satisfactory optimization. With shared hosting, you share CPU (Central Processing Unit), disk space, and RAM with other websites that use this server. Joint hosting is the main reason this option isn’t as fast as VPS or dedicated servers but cheap and perfectly suitable for websites with smaller online traffic.
- Virtual Private Servers (VPS) hosting: Much faster than shared ones. VPS uses multiple servers for content distribution. With VPS, you share the server with other users and own a part of the virtual server. This ensures that user configurations do not affect other clients and vice versa. Other web clients do not affect your page. Virtual Private Servers suit the best websites with average traffic or eCommerce sites with occasional traffic spikes.
- Dedicated servers: A dedicated server is the most pricey and performant hosting option. With dedicated servers, all resources belong only to the owner, and only the owner gets total control of them. In this scenario, as the server owner, you pay for the server lease, and the system administrator responsible for maintenance.
Or bet on cloud
An alternative to hosting is renting dedicated cloud resources from AWS, Microsoft Azure, Google, or other public cloud providers. You can merge both strategies into a hybrid cloud. Cloud infrastructures can also add limitless and on-demand scalability under several packages.
Minify HTML, CSS and JS files
To optimize website speed, it is necessary to minify the HTML, CSS, JS, and other files in Google Page Speed insights. Minifying these are one of the recommendations from Google Page Speed insights.
Compacting code can save many bytes of data and speed up download and parse times. The benefits are endless, so there is no need to resist. With specific developer tools or plugins, you can easily remove all extra white spaces, newlines, comments, etc. Such tools also provide additional support to minify the CSS and javascript between the style and script tags.
Do not neglect image optimization
As may have become clear by now, many small steps affect the overall performance of a website. Restraint is the key to success, and optimizing visually pleasing assets is an indispensable companion. Image optimization improves page load speed, enhances user experience, and boosts SEO ranks.
Image compression is your ally
And it is simple! One of the best ways to decrease the image size without compromising quality is to compress images using tools like JPEG `Optimizer, Kraken, Optimizila, ImageOptim, and JPEGmini (pro version also supports video), or something more sophisticated, like Cloudinary or WebP Converter. You can also use tools like Squoosh to compare image size benefits and quality post optimization. `You simply drop the image in the tool and move the sliders.
WebP is a modern image format that offers improved lossless and lossy compression for online images. Web developers and admins may use WebP to create smaller, more detailed pictures that make the internet quicker. Compared to PNGs, WebP lossless images are 26% smaller in size. And then you can automate with nuxt-image .
Consider lazy loading
Lazy loading is the practice of delaying the load or initialization of resources or objects until needed. This is an excellent option for improving web performance and keeping visitors engaged. There are many open-source libraries dedicated to lazy loading implementation.
Lazy loading boosted additionally with Content Delivery Network (CDN mentioned before in this piece) is an even greater option. By implementing lazy loading while serving resources via a CDN, you ensure that only the resources needed are downloaded and that when a user needs a resource, it is cached and delivered fast.
Choose static files when possible
Static files are files that don’t change when your application is running. Any file can be served as static content as long as it does not change in response to the user's actions or inputs.
This includes images, JavaScript files, CSS files, and videos. Static content is easier to cache and more efficient. It is improbable that we will return to static web pages, but we can leverage the speed and simplicity of static content to enhance the modern web.
Website Performance Monitoring Tools
Once you've resolved your day-to-day performance issues, it's recommended to monitor your site's performance regularly and verify if the site continues to load pages quickly and consistently. Website performance monitoring comes in two types: real user and synthetic monitoring.
- Real user monitoring, also known as Field Monitoring, chases user activity and logs in detail how your website performs for real users.
- Synthetic monitoring, called Lab Monitoring, uses software to perform user interactions regularly. It allows for detecting performance issues before they affect real users.
The most popular cloud-based monitoring software for the real user and synthetic monitoring includes:
SpeedCurve - SpeedCurve allows you to evaluate your site's performance and give detailed feedback, including page size and how long it takes to load a webpage. SpeedCurve's dashboards provide several different viewpoints and choices.
Pingdom – mentioned earlier in this piece, is also a top choice among website monitoring tools. Offers real user monitoring and synthetic monitoring. It is valued for its reliability and timely alerts issued when a site crashes or performs below standards.
Uptrends is a popular monitoring tool that provides proactive and reactive website monitoring solutions. Provides highly intuitive and visually engaging reports and plans tailored to the needs of smaller and bigger market players.
Secure the speed of your website
Performance is an ongoing struggle for many professionals. Every online business follows a different approach to its design. It is based on its unique goals, industry, and audience. So while the paths to website speed optimization may vary, good website performance is an ultimate goal for all sites, no matter the service, content, or approach.
That's why we recommend taking a simple but effective approach to optimizing your site's speed:
- Review and evaluate your site's critical success factors, considering conversion, visibility, and usability.
- Always strive to know your user behaviors intimately. What devices are they using? What type of connections they are on and what countries they are from. It will assist you in optimizing your website for your target audience.
- Test your site's current speed and prioritize the pages and features that need the most attention concerning the abovementioned three factors.
- Check or consult to see if any of these can be automated. Consider the impact of your legacy stack vs. composable opportunities available on the market.
- Begin optimization with the ultimate solution and focus on the pages that contribute the most to conversion success.
Alokai Frontend as a Service: Your solution to web performance for eCommerce sites
You're can eliminate a lot of time and spend by replacing your expensive point solutions on single touchpoints with a low-cost, high-performance underlying frontend technology like Alokai.
Alokai is built and pre-optimized for excellent web performance. In general, we provide:
- Server-side rendering
- Image optimization
- Caching
- Efficient and scalable cloud hosting
- Fast and light frameworks (vue, nuxt)
- Mentoring for performance optimization and good practices
Alokai has an ecosystem of frontend services and *PBCs that work together to eliminate performance pitfalls, from build to launch. We help you to get the best performing eCommerce experiences to market faster.
*PBCs are ready integrations of two or more microservices that enable seamless eCommerce business functions.

The future belongs to those who are not afraid to innovate and redefine already existing approaches. Speed up your website, keep things on your frontend simple, innovative, and smooth, or entrust it to someone who guarantees it; like Alokai.
Download the eBook to explore how speed influences conversion
Share:
Share:
Frequently asked questions
More in Performance
Ready to dive in? Schedule a demo
Get a live, personalised demo with one of our awesome product specialists.