Explore by Category:
PWA
PWA in Headless Commerce – Everything You Should Know
PWA – Progressive Web Application – became a thing after 2015, when Google incorporated a strong focus on the mobile experience. 2015 was a pivotal year favoring PWAs, and the continued growth made them fit more and more into eCommerce. As eCommerce technology evolved, PWAs followed corresponding with the headless paradigm, to form now matching headless PWAs. In this piece, we bend over the shopping precision of PWA in headless commerce .
What is a PWA?
Progressive Web Application (PWA) is a type of web app that can operate as a web page and mobile app on any device. PWAs are created in line with the requirements listed in Google's checklist. All to create a modern Progressive Web Application that is fast, reliable, and engaging. In a nutshell, PWA offers a native application experience, with speedier conversion and cleaner browsing even with poor Internet connectivity.
Why care about PWA?
Progressive Web Applications are spin-offs from the joint efforts of Microsoft and Google and can be described in one word – pragmatic. Why is PWA pragmatic? As a result of collaboration between tech giants, PWA provides a user experience that is
- Reliable - Load instantly, even in uncertain network conditions.
- Fast - Quickly respond to user interactions with animations and no jagged scrolling. In fact, the largest number of customers abort the product purchase process due to loading time.
- Engaging - Works as a native app on the device, with an engaging user experience. When cleverly thought–out, will lead the user to the end of a purchase path.
PWA for Headless Commerce
Progressive Web Application for headless commerce is one of the prominent drivers of revenue.
Dedicated for headless PWA is (like any PWA) a website served over HTTPS, in a web browser. However, due to its architecture, PWA provides a more native-app experience. The pragmatism of the PWA in a headless ecosystem relates to storing first loads as a static web page and gradually turning into a “single page web application” in a browser. Headless PWAs are quick and responsive solutions to the growing tech challenges, especially on mobile browsing.
Why care about the so-called headless PWA?
PWAs have found recognition in the world of emerging technologies. Forbes, Washington Post, Starbucks, Trivago, Lancome are only some of the most recognized brands built on PWAs. However, adding the headless functionality will take the PWA to the next level.
Headless PWAs gather data via an API – application programming interface. API represents one of the headless paradigms, backed by MACH Alliance – Microservices based, API-first, Cloud-native SaaS, and Headless. The API is a communication driver between the decoupled frontend and backend of a website.
Get to the core of MACH approach with our complimentary eBook!
Following the headless approach, PWAs crafted for composable commerce enhance:
- Development experience which brings standardization in further web advancements,
- Tech stack – with a modern and flexible framework storefront gets quick updates and amendments while the rest of an eCommerce ecosystem remains unaffected
- Cost optimization – this refers to the development phase and further maintenance of web applications. There is no need for a separate app for iOS and Android, and as a follow-up, there is no need for maintenance of various environments.
- Overall ROI – high speeds and increased conversions are the two opponents for businesses for going headless.
In fact, according to the Page Speed Report, nearly 70% of consumers admit that loading time impacts their likelihood of buying. Moreover, 53% of users exit if a mobile site takes more than three seconds to load.
PWA for headless commerce, what is in it for you?
Here are some stats that will help better understand the benefits of going headless with PWA:
Kubota enhanced their eCommerce with PWA, and noted 129% daily growth in visitors , followed by 26% monthly growth on average.
Thomas Kent lowered the bounce rate by 57% and increased revenue from organic traffic by 79%
Butcher of Blue bet on a headless PWA and increased mobile monthly users by 154%, equally with 154% monthly active users, faster page load by 85%, followed by the growth on conversion by 169%.
Rooted Objects with headless PWA lowered average redirection time by 80%, increased conversion rate by 162%, and checkout abandonment dropped by 95.35%.
Garten-und-Freizeit noted a boost in monthly traffic from organic search by 630% and by 350% active monthly users.
TALLY WEiJL to keep up with Gen Z demands went headless , and with PWA noted growth in mobile revenue by 131%, conversion rate by 140%, and reduced bounce rate by 25%.
Check out what brands are achieving
with headless approach and PWA!
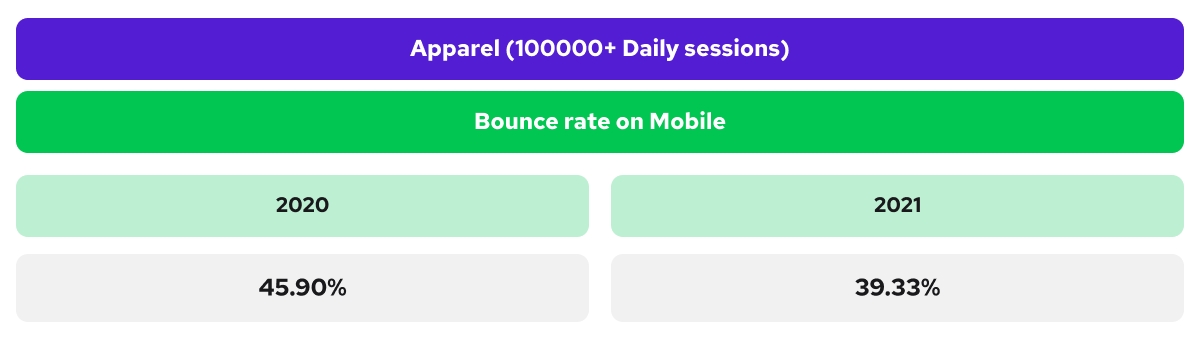
A bigger picture, supported by Google Analytics’ Benchmarking feature, showcases a lower bounce rate on mobile in 2021 in some of the eCommerce branches. For example, apparel lowered the global bounce rate by 6.57% on mobile. Considering the fact that human attention span is shrinking every year, a reduced bounce rate might be related to tech stack modernizations , which became a big thing since the pandemic outbreak in 2020 .

PWA in headless commerce is your sweet escape
Although PWA might not be the only way to modernize your eCommerce, it seems to be the most convenient. Joining headless forces with a well-paired tech stack becomes a swift and powerful combination in a battlefield of ROI and conversions.
Overcoming tech debt is one of the challenges modern commerce faces. Managing complexity becomes a burden. As a consequence, progressive thinking is stalled. Hence decoupling backend from frontend layer became a resolution. Breaking a monolithic platform opens up several paths one can take.
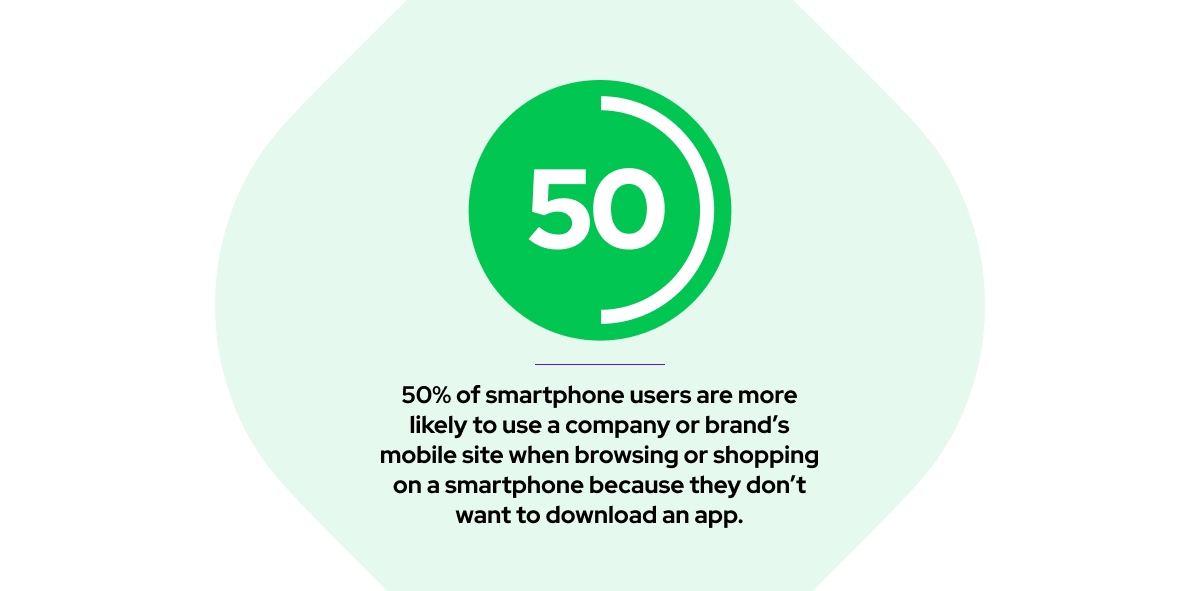
One can bet on a dynamic responsive website, and native apps, or follow with the PWA. It becomes up to one’s capabilities and preferences. And user’s view. In fact 50% of smartphone users are more likely to use brand’s mobile website instead of downloading an app.

Why go with headless and PWA?
Presented above stats reflect the faster online shopping experience, which fuels revenue. In fact, according to Google/SOASTA Research , conducted in 2017, page load up to 5s increases the probability of bounce rate by 90%.
However, the shopping experience is not all about page load. Shaping faster online UX with a PWA is to ease the purchase path, and boost customer satisfaction. Technology and business touchpoints meet with the pragmatism of PWAs. The blend of headlessness and PWA's agility responds to the overall modern approach in composable commerce.
From a developers’ perspective, choosing PWA means selecting a suitable framework. With the rise of PWAs in the eCommerce world, there has been a development of dedicated tools to set and deliver experiences faster and more agilely.
Regarding the tooling options already available on the market, one can go bespoke path, SaaS-like, or find a proper frontend partner that does not lock in merchants and dev teams into imposed dependencies and integrates with desired stacks.
Still not so sure about PWAs driving revenue in eCommerce?
Perhaps this will help. PWAs competitive advantage over native apps, cover for users:
- short loading time
- good performance in weak network connection
- small size (the majority of PWAs are no heavier than 1 MB)
- app-like features (add to home screen, offline mode, push notifications)
- avoid app aggregators (App Stores)
- instant updates
Which mean for business:
- lack of intermediaries involved in downloading and installing applications
- autonomy in the app update process
- lower cost of development and further maintenance
- uninterrupted digital experience with little or no connectivity
- short loading time, that easily handle traffic peaks
- higher user engagement and conversion rates (you already saw the numbers)
- support in search results (thanks to mobile-first approach)
- seamless switch from social channels
- lowered Customer Acquisition Cost (CAC)
- higher cross-platform conversion
- one consolidated development, update and product information process
And for developers:
- modern development approach
- upbeat developer experience
- open path to work with flexible headless architecture
- Eliminating the entire process of creating separate apps for iOS and Android
- no need for keeping paid developer accounts on application stores
- short time to market (it is possible to launch a PWA in 160Wh)
- independence of the backend with PWA platform-agnostic solutions
And these factors are looping, adding further benefits to the entire high-demand eCommerce ecosystem.
What does a PWA mean for your conversion rate?
Mobile usage evolves, becoming more and more present in daily activities. According to Statista, at the end of 2021 global website traffic from mobile was 54.4%. In fact, as of 2017, web traffic from mobile devices accounts for half. Growing mobile share means new opportunities for online businesses, but at the same time indicates a need for swift alignment with demands and users’ behaviors.
Due to faster time-to-market, lower costs, and convenience PWAs became the wealthy friend of conversion rate. Progressive Web Applications took place in between desktop views and native applications, easing the browsing experience and saving resources.
Combining the best functionalities of these two, influences conversion rate by:
improving page speed
It’s crucial for SEO and more importantly for visitors. Slow mobile web pages rank lower in Google. No matter how good the content is, if the web page isn’t mobile-friendly one cannot expect high scores. The same applies to users’ expectations.
Being used to snap actions, human attention span has shortened. It was already proven in 2010 by a study “When Seconds Count,” conducted for Gomez by Equation Research, that 32% of users will start abandoning slow sites between one and five seconds. And the younger generation, the less time you have (BTW, if you are still reading this – thanks and congratulations!). Fast loading pages lead to reduced bounce rates and better user retention.
making UX consistent
Fitting in the brand’s bigger picture seems obvious. Mobile experience should be in line with every single touchpoint. Consistent UX during users’ online journey smoothly navigates users to the checkout. With Progressive Web Apps, maintaining a seamless UX is more convenient and less expensive than separate mobile apps.
taking advantage of the phone's features
Smart use of what is at hand (literally and figuratively) brings positive impressions, and consequently associations with the brand. Handy features are the highlights of the pro-user approach. The camera, microphone, geolocalization, or vibration are at developers' disposal and only limited by business requirements. The small screens of mobile devices can easily turn into powerful UX. E.g. Barcode scanning is one of the examples of native features that can sweeten the shopping experience.
optimizing product pages and listings for mobile
TL;DR applies to mobile browsing. Long product descriptions, columns, cluttered sites are no longer in use. Mobile is all about fast, navigable, highly visual, and intuitive design. PWAs combine web performance with native app design, making it relatively easy to play with content customization within one environment.
being responsive to users
Mobile gets together with responsive and interactive. With JavaScript Web App every interaction can be animated and lead towards purchase path. This builds a feeling of being taken care of, trust and lowers the chances of abandoning the cart at some point.
being accessible in offline mode
PWAs, when downloaded, can interact with the user without an internet connection. As one moves around, the internet coverage capacity may change. Providing offline flexibility impacts positive brand perception and enables further interaction.
using voice search
Unlike native apps, PWAs are visible for search engines. With the
growing popularity of voice assistants
and the capabilities of
headless CMSs
, content delivery is snap. Alexa or Google Home formed yet one more path to the shopping process and a space for developing long-tail natural phrases in search campaigns. Questions beginning with "who", "what", "how", "when", "where" are of high potential, especially for local businesses.
Compose your headless commerce with PWA

Betting on PWA in the headless ecosystem is one of the flexible drivers eCommerce gets. Headless relates to composable. Forming a decoupled system enables adjusting eCommerce stack up to one’s needs. Fast, efficient, and more performant. What else to consider?
Frontend Framework
In a
headless stack
, the right frontend platform should be tailored to empower developers. Pre-defined components and an open environment for further customization boost delivery and focus on customer experience. Orchestration and working on only necessary backend database queries accelerates performance. Selecting a suitable framework sets the course for the company and the developers.
Backend
The beating heart of any headless commerce stack. Thanks to APIs composable components can be smoothly connected, or easily replaced when outgrown. That’s the essence of flexibility headless commerce provides. Best-of-breed particles over locked-in monolith dependencies. Backend platform, order management system, customer relationship management system, and content management system (yes, pure headless CMS is a backend system) well-connected operate effortlessly for any modern eCommerce.
A developer-oriented PWA for headless commerce should be open to any backend system. Aside from being super-fast, PWA easily exposes only necessary data stored in a backend in the most appealing way. PWAs incorporated within a headless stack, solve legacy issues without conducting risky data migration.
3rd-party applications
Ecommerce evolves, people require new forms of interaction. The flexibility driven by a proper PWA should cover smooth integration with third-party applications. Providing freedom of choice is in line with enhancing the performance and meeting users’ expectations. It is good to look for solutions using single-page applications (SPA), that require a site to load only once. SPA keeps steady a lot of information and updates only need pieces. Brands like Gmail, Google Maps, Netflix, and Paypal rely on SPAs to build seamless, scalable experiences.
Unlock your eCommerce with PWA
Flexibility provided within the past few years to eCommerce shed new light on PWAs. Fast actions are driven by lightweight solutions to establish the optimal environment for modern, mobile-first shopping. At Alokai we compose a ready-to-use stack that accelerates further eCommerce growth. We set the foundations and optimized the PWA so you can elastically grow your business. Get in touch to discuss further our ready-to-wear tool !
Share:
Share:
Ready to dive in? Schedule a demo
Get a live, personalised demo with one of our awesome product specialists.