Explore by Category:
Headless Commerce
Headless Commerce and SEO: How The Two Get Along
Headless commerce is on the rise; there is no doubt about it. Enterprises, big brands, and multinational eCommerce companies are all seriously looking into the potential of dumping their monoliths in favor of composable systems, or they have made the shift already.
But changing the whole architecture is quite an endeavor. You and your team might ask these questions: “Will it even pay off?”, “Will it help or hurt the SEO we have been doing so consistently for years?” or “Will we keep our organic visibility after the change?”
Well, for most eCommerce businesses, SEO is usually one of the most crucial aspects to consider before deciding to disrupt their eCommerce stack. We’ve heard it many times from our clients, and it’s no wonder!
Organic search is one of the critical traffic acquisition channels in eCommerce. Let’s find out if headless commerce can help your SEO.
Is there any difference between traditional and headless commerce for SEO?
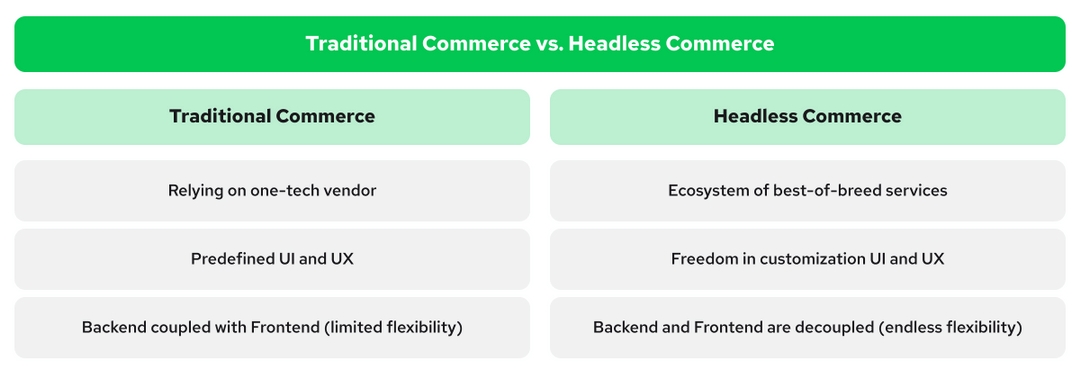
Firstly, let’s briefly explain how the headless approach differs from the traditional eCommerce model to understand what implications it may bring for SEO.
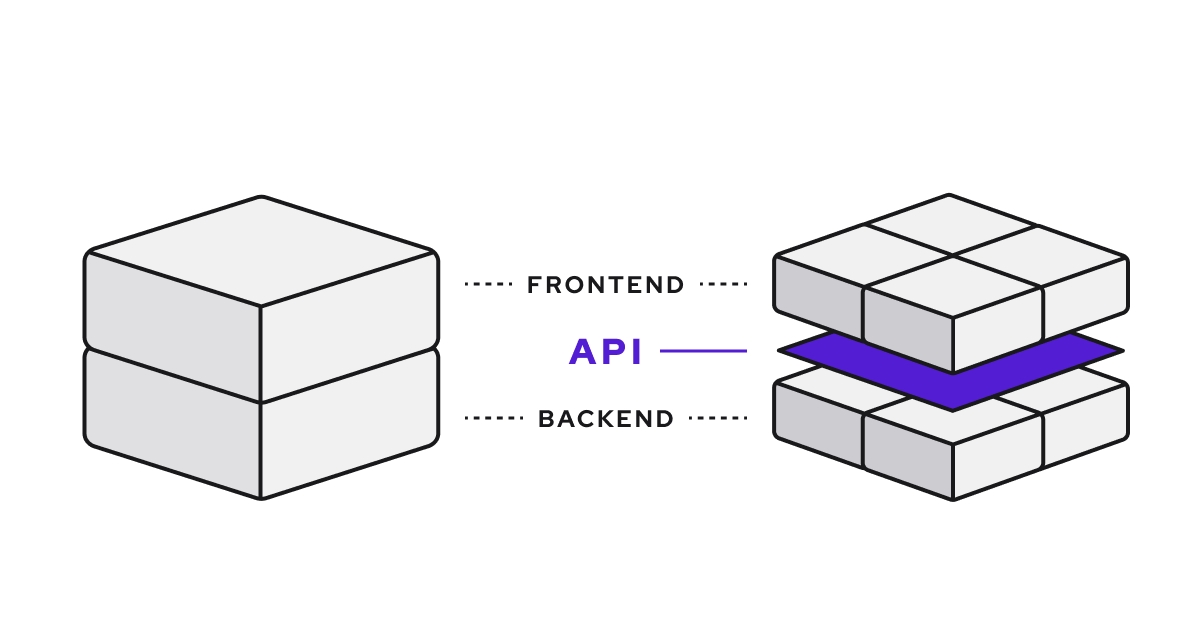
The definition of headless commerce says that by applying a headless approach you decouple the frontend and the backend layer of the whole eCommerce system. These two, and sometimes additional, third-party elements, such as search engines or payment systems, communicate with each other through an orchestration layer, AKA API.

Monoliths, on the other hand, have all the functions integrated into one software. Business logic, as well as the presentation layer, is combined into one software suite. Sometimes third-party plugins or extensions are available, but they are only additions to having one coupled system, and they are installed onto it.

You may have the impression that headless commerce is much more complicated than a simple all-in-one solution or that such an approach is overkill.
Well, at first glance, it may seem like an unnecessary hassle, but the more you get familiar with the concept of headless architecture , the more you will see that, in fact, it greatly simplifies many things while opening up a world of possibilities.
The fact is that the bigger the scale and aspirations of your business are, the more benefits of headless commerce you will see. And it reflects on the SEO as well.
Headless commerce doesn’t revolutionize how the SEO strategy will look, but it can accelerate the implementation significantly, especially on its technical side.
Let’s get into some specifics about how headless architecture improves the way your site — and business — serves users better and becomes much easier to improve.
Customization is built into the DNA of headless commerce
Being able to easily change various features, information architecture, HTML, or microdata tagging is something that any eCommerce SEO professional wants.
eCommerce websites need to evolve to keep up with the ever-changing tech standards, satisfy Google’s algorithm, and maintain or achieve competitive advantages.

- Do you know the feeling of dealing with a SaaS or a self-hosted legacy platform that won’t let you implement a carefully crafted set of SEO tactics due to its technical limitations? I’m pretty sure you do. Let’s consider the below scenarios.
- You’ve spotted an opportunity for significant visibility growth by creating a more advanced website structure. To achieve that, you need to create new URLs based on faceted navigation, but instead, you are forced to accept not-so-SEO-friendly URL parameters and forget about the impressive organic growth.
- You might have noticed that Google provides more rich snippet possibilities almost every month. Some offer fantastic opportunities to get your pages presented in SERPs in more enticing ways. If, however, your monolith CMS provider does not react quickly and just doesn’t support new types of microdata, you are left with what you have now. But guess who’s going to benefit from the new opportunities? Your competitors.
- Your legacy system was created in the era when everyone was just amazed by the possibilities of JavaScript, so most of your eCommerce content is generated with the client-side rendering. As a person who knows how search engines work, you know that Google might simply ignore your product descriptions and images no matter how well-optimized they are.
Google will spend more crawl budget resources to render your content fully in such a case. If your website counts millions of URLs, then big chances are that some of the new products will not get indexed for weeks or even months. Not to mention the other search engines that don’t even have the js rendering capabilities.

These are just 3 examples of typical issues SEO specialists and eCommerce professionals might encounter while optimizing their shops. Headless commerce will make fixing them and implementing other SEO recommendations easier.
Implementing custom URL structures alongside complicated facet-based navigation or new schema mark-ups is possible. Similarly, headless frontends such as Alokai thrive on ticking all the boxes related to technical optimization that will give you a competitive edge. Read on to get to know more about the technical aspects.
Most best-of-breed headless CMSs and headless commerce platforms enable full customization that lets you add new structures with complex dependencies to the website or content tagging with microdata.
Another incredible perk of headless commerce is that you can easily unplug and replace your eCommerce solutions, such as CMS, with another API-first solution.
Ok, but how about the eCommerce Storefront in the headless commerce approach - its code, content discoverability, and speed?

Better SEO out-of-the-box
The part of your eCommerce website that is both a gateway for customers and the Google algorithm is its frontend.
Considering the monolith platforms, the presentation layer is coupled with the backend in one system, which can sometimes be a not-so-perfect combination.
So what do the alternative headless frontend solutions , such as Alokai, have to offer for SEO acceleration that monoliths don’t always have?

Server-Side Rendering (SSR)
If you are not familiar with SSR and why it matters, let me fill you in.
From the most basic perspective - there are two primary ways how the visible part of a website can be rendered:
- Client-side rendering means that the frontend to be correctly displayed in a user’s browser will require the browser itself to do the job and interpret and render the javascript code.
- Server-side rendering means that the process is handled by the server, and the ready-to-display HTML code is served directly to the browser with little or no need for the JavaScript to be processed.
SSR brings tremendous SEO value to the table, especially for big eCommerce websites.
Since working out the JavaScript and rendering it to a simple HTML takes up computational resources of the browsers, it is very similar to the case of the search engines. They also need to render the js code to crawl and index the content.
It’s important to mention that currently, Google is the only widely used search engine that provides such an option. Neither Bing, Yandex, nor Baidu won’t even be able to “see” your content if it requires JavaScript to be rendered.
The rendering process is resource-intensive, so Google doesn’t always fully render JavaScript-based pages. It might do it in a second crawl or completely abandon such a URL and keep it in a supplemental index.
So having your eCommerce content served to both users and search engines in pure HTML (with CSS styling, obviously) can be treated as a risk mitigation aspect. It is just better to be sure that Google will be able to crawl the whole of your pages’ content.
Let’s say that you add new products with detailed descriptions and original graphics. You should be certain that they will get processed by the algorithm as soon as possible, right?
This is something that Alokai does out-of-the-box thanks to cutting-edge JavaScript frameworks (Vue.js and Nuxt) capabilities. Server-Side Rendering is an aspect of our product that our dev team has carefully taken care of so you don’t have to.

Speed
Another crucial SEO aspect of the eCommerce Storefronts is that it must work fast. It’s not hard to find numerous statistics and reports all over the web proving that the high performance of the online shops directly correlates with higher conversion rates and better SEO results.
As you probably already know, the battle for speedy websites is a process, and Alokai treats it very seriously. We are constantly iterating our product for our clients’ stores to be faster than their competitors.
And what exactly do we offer?
Lazy loading - The idea of lazy loading images is to delay sending requests for images to the point the image appears in the viewport. So basically, if you have an image in the footer, the request for it will be made when the user scrolls down to it.
Compression - Ah, the images… One of the biggest bottlenecks when it comes to speed optimizations. The size of the photos can be a dealbreaker, and optimizing it usually comes with some level of compromise.
Generally, the more you compress, the worse the quality, but there are fortunately ways to cope with it. The newest compression algorithms are much more effective than they used to be.
At Alokai, we use Brotli compression, which will reduce the overall file size of your application by a significant margin.
CDNs - if your eCommerce is multinational or you operate in big countries such as the US, having a Content Delivery Network will speed up the process of serving the content requested by users in distant locations. Alokai has an optional Google CDN integration for those who want to deliver a superb user experience across all touchpoints.
If you are interested in other ways we boost the performance in Alokai, head over to this Vue.js and Nuxt performance checklist . You will find more optimization techniques that we use.

Semantic Code
Google loves clean and understandable code with Schema.org mark-ups, which we have discussed already, but we didn’t mention the semantic tagging, which is available from HTML version 5.
Semantic HTML is a more descriptive compared to previous HTML versions. It provides additional information to search engines. For example there are separate
It is somewhat helpful for Google to understand a page and for the visually impaired that use assistive technology such as screen readers.
Suppose you need an eCommerce UI library that will be helpful to a broader audience and be easy to understand by the algorithm. In that case, Alokai has your back with our Storefront UI that has it implemented out-of-the-box.
Re-platforming with headless commerce will save your SEO
Another hot topic for SEO professionals is re-platforming, or migrations . So how can headless commerce help with that?
If you have worked in the eCommerce industry long enough, the chances are that you have encountered the necessity to re-platform and migrate to different eCommerce platforms at least once in your career.
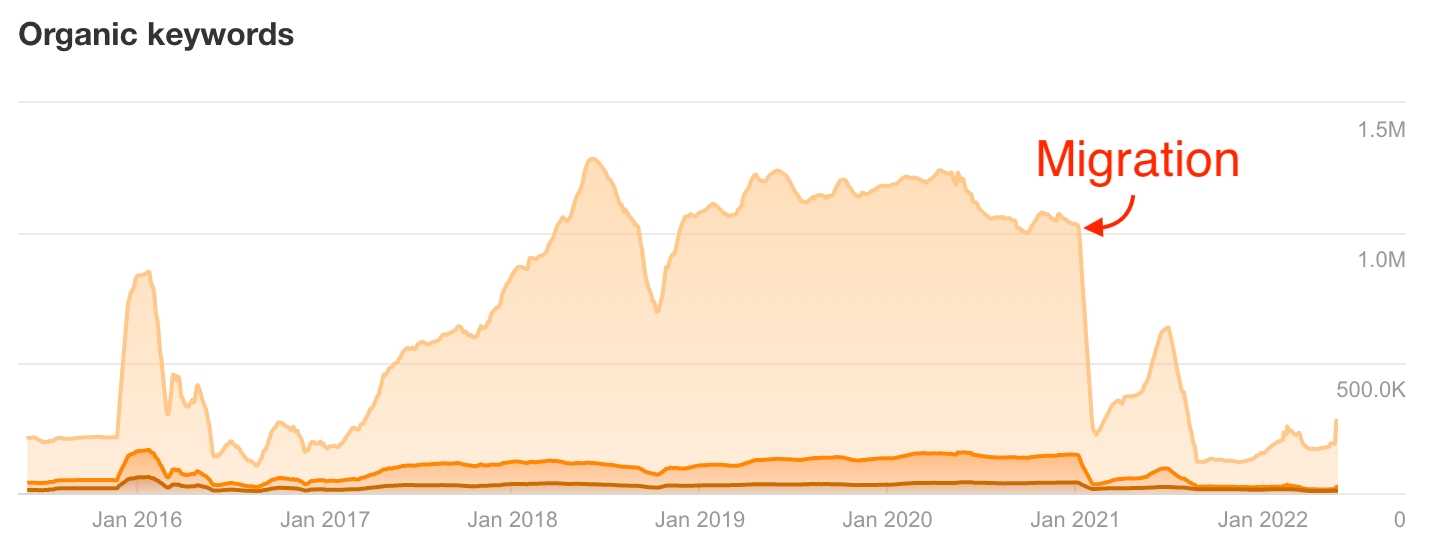
And if that is true, you know that one of the biggest fears that accompany anyone responsible for the process is losing the organic visibility that has resulted from years of SEO work.
The visibility graph below represents one of those unfortunate migrations:

Thanks to headless commerce, such a scenario can be avoided because you can take a more agile, iterative approach.
With headless, you can easily make migration in stages. For example, you can just begin by replacing your old CSR-based frontend and replace it with a headless solution such as Alokai while keeping the business logic intact.
If you work on Magento or Shopify, you can easily replace their coupled frontend solution and just hook up Alokai via an API without losing all the content and business logic in the backend.
Only after you make sure this part of the process goes smoothly you can proceed with changing the platform if you see there is such a need.
The beauty of headless commerce is its composability and the flexibile approach it offers to change.
Final thoughts
SEO strategies will be the same regardless of whether you use headless commerce or a monolithic, central system. However, what will be different in the case of headless commerce, is the ability to execute the strategies without unnecessary technical blockers.
You can achieve that thanks to the best-of-breed solutions that headless commerce offers.
Headless frontend? No problem. Alokai will let you build your storefront in a way that has all the technical requirements in place. Fast loading, full rendering, and clean, semantic code - such a technical foundation will let your marketing team focus on business aspects rather than struggling with legacy systems and their technical constraints.
Headless CMS? Voila! You can quickly implement new structures, new tagging, and better-automated interlinking because they are made with customization as a priority.
Headless eCommerce platforms? Sure! You can keep your business logic separated. Poor built-in frontends or hard-to-code technical optimizations won’t hinder you from optimizing what matters to Google.
I hope you find these arguments convincing, and if you have any questions regarding our frontend platform, go straight to the contact form or request a demo .
Share:
Share:
More in Headless Commerce
Ready to dive in? Schedule a demo
Get a live, personalised demo with one of our awesome product specialists.