Explore by Category:
Frontend
The eCommerce industry is consistently at the forefront of magnificent software innovations. The fast and ever-changing consumer demands on online retailers leave them no choice but to be.
As the challenges increase, so does the number of possible solutions. eCommerce business owners can literally buy out-of-the-box solutions for every part of their online store’s tech stack. This brings about its own set of unique challenges: How to choose the right OOTB piece of software to construct a super-performant and unique eCommerce store?
All software exists on a code base. Whether you develop the code yourself, or use a solution with a ready base code and expand on it. This is where you’ll have to decide whether you need a no-code, low-code, or high-code application.
Today’s article will explain each of these solutions and the business benefits of opting for a high-code FEaaS solution.
Why start at the frontend?
In a nutshell; your eCommerce frontend is the part of your website that directly interacts with your consumers from beginning to end. This is where all other components of your modern tech stack must meet and collaborate to create a seamless shopping experience.
To sum up the current state of eCommerce consumer demands is easy. They want online shopping experiences that are:
- Super-fast
- Omnichannel
- Seamless
- Personalized
There is a big difference between no-code, low-code, and high-code eCommerce frontend solutions. Understanding these differences is imperative so you can choose the right solution for your business from the get-go.
So, which type of frontend solution is right for you? It depends on your needs and budget. A no-code solution may be sufficient if you need a simple solution with limited customization options. A low-code or high-code solution may be better if you need more flexibility and customization.
By 2030, the global low-code/no-code development platform market is expected to produce $187 billion in revenue. It will account for more than 65% of application development activity by 2024. The mixture of low-code/no-code and conventional innovation is projected to be adopted by 75% of businesses.
What is Frontend as a Service (FEaaS)?
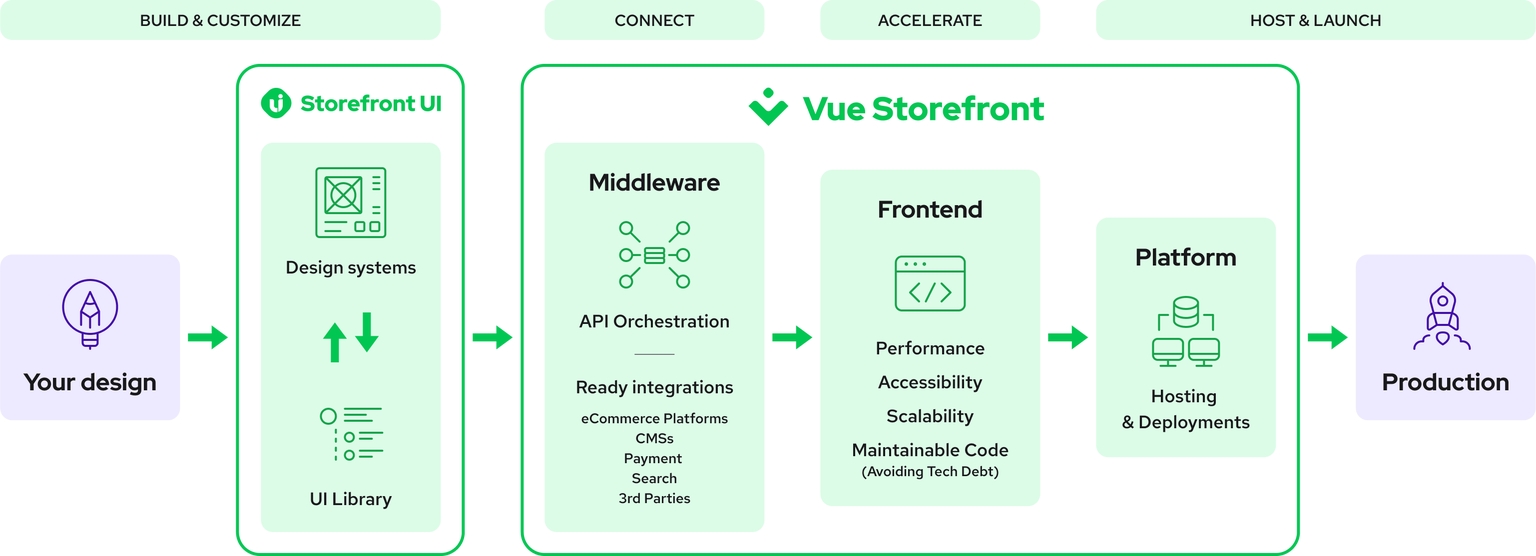
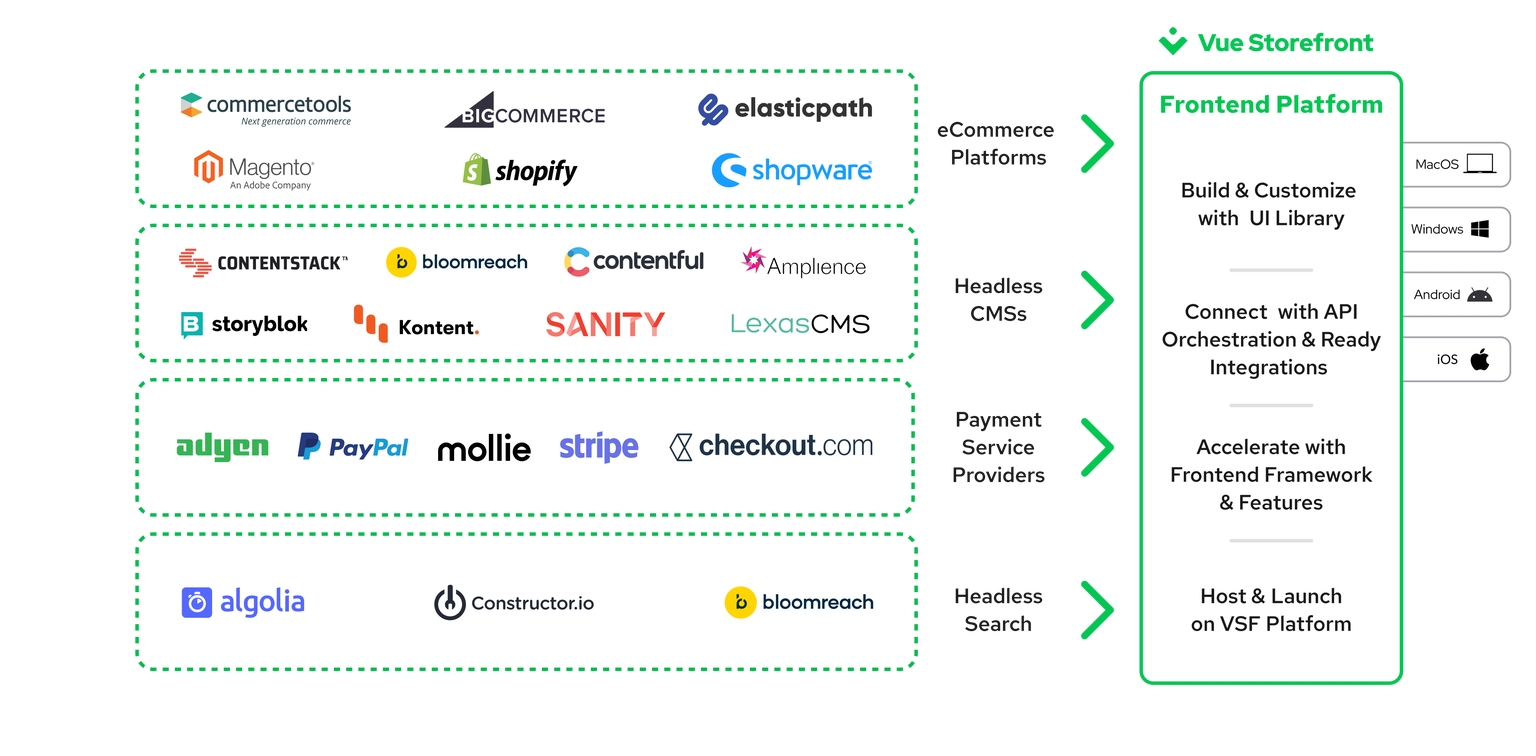
FEaaS (Frontend as a Service) supplies eCommerce businesses with a one-stop-shop solution for creating performant storefronts from build to launch. It provides them with an ecosystem of cloud-native, microservices -based, and API-first (high code) composable frontend modules that your developers can combine into a fast-tracked solution focused on serviceability.

eCommerce developers may create, test, and distribute engaging frontend experiences faster, better, and more cost-effectively with a full FEaaS solution. With FEaaS, you can create optimized, well-tested, and high-performing frontend interfaces that are consumer-centric without spending months developing a custom solution.
Using a comprehensive FEaaS solution can save your business months in development time and up to USD 500K in development costs. Getting your solution to market faster leads to decreased TCO while increasing ROI and revenue.
What is low-code/no-code FEaaS?
Low-code and no-code are two phrases that describe application development methods. They both involve using visual modeling to remove complexity from the system.
No-code/low-code tools enable many eCommerce businesses to create solutions without any or little technical knowledge. These tools help businesses in many ways, such as reducing costs and scaling. Although you can differentiate between low-code and no-code procedures, they are frequently used interchangeably.
The target audience is the most significant distinction between low-code and no-code solutions. Developers are generally more interested in platforms with low-code capabilities. On the other hand, business users are usually more interested in no-code platforms.
So, what are the differences between low-code and no-code?
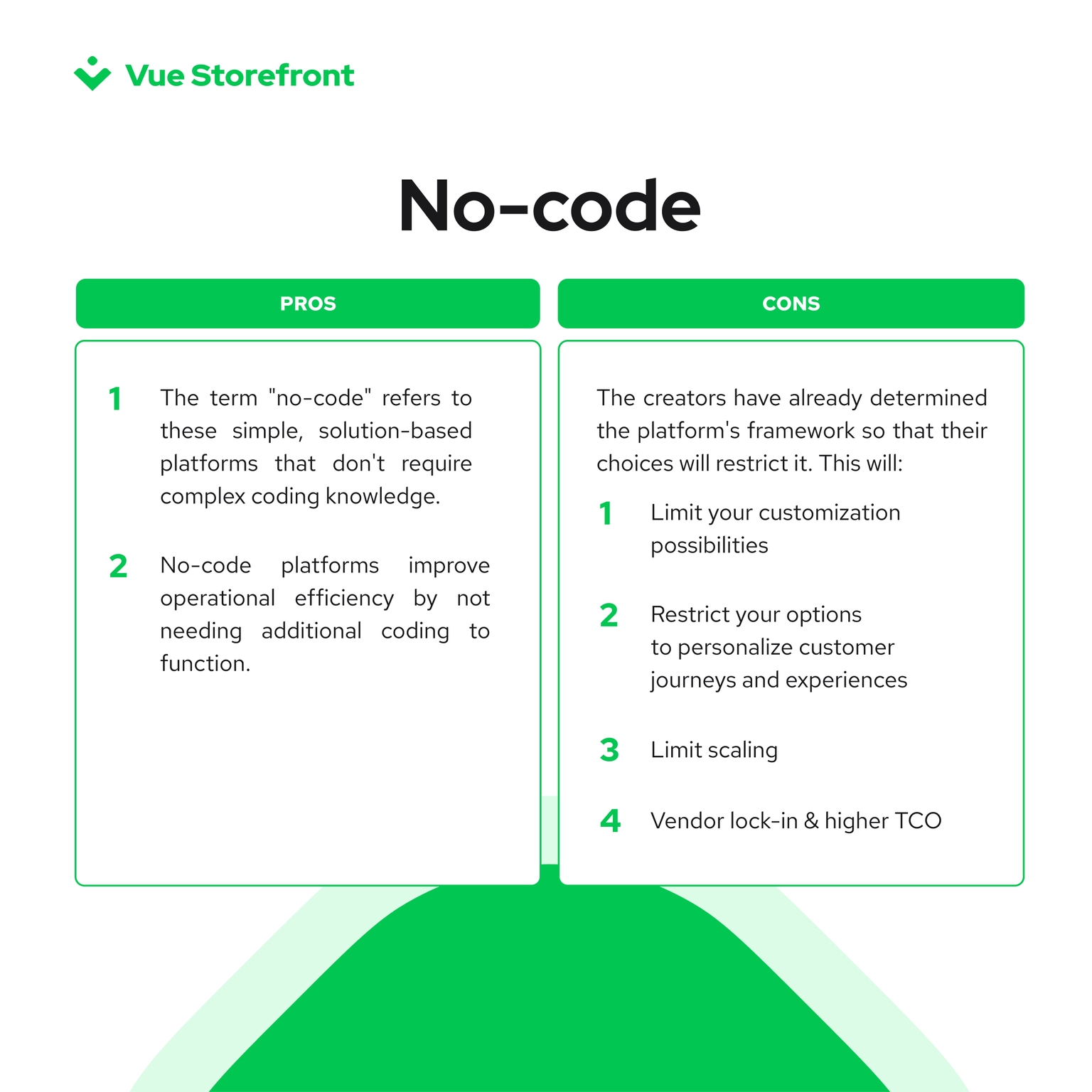
No-code
All web applications, platforms, and technological solutions utilize code. However, in some instances, the code is not visible to users. These types of platforms are intuitive and instead include visual components that allow for easy drag-and-drop application creation.

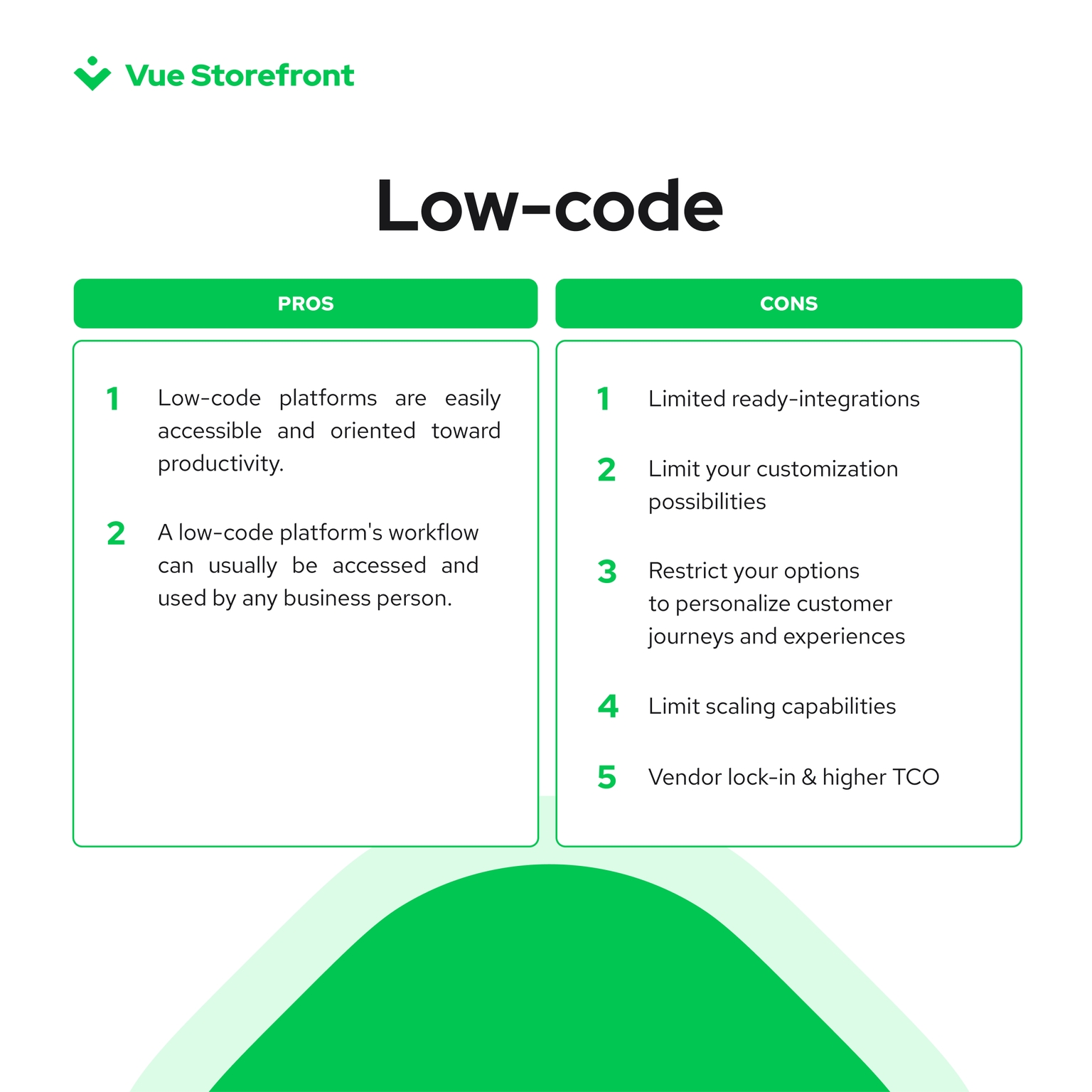
Low-code
Low-code platforms include drag-and-drop features, which make them malleable and scalable. They may also be manually coded in an open and extensible format if required. This is an ideal scenario for developers because they can have their cake and eat it too. They don't need to waste time replicating basic code, so development occurs quickly.

In practice, low-code/no-code FEaaS solutions combine the CMS, page builder, and frontend. The trade-off is meager customization potential for developers. It can be a good fit for small and medium businesses that are not tech-savvy and prefer to invest in marketing and sales until they scale up.
So, if no-code is only good for startups or small businesses, but low-code still stifles your customization and personalization potential while creating vendor lock-in, what is the answer for enterprise commerce businesses looking for the best FEaaS solution?
Well, glad you asked. This brings us to your third option: A high-code FEaaS solution.
What is a high-code FEaaS solution?
High-code Frontend as a Service is a composable commerce solution that allows developers to use cloud-based modules to develop a highly performant eCommerce frontend.

A high-code FEaaS provides businesses with a comprehensive frontend solution, an orchestration layer, various pre-built components and integrations, a cloud platform, and a basic theme. This allows for a quick start and POC creation while offering developers all the flexibility they need to customize the frontend application without any limitations.
High-code FEaaS allows developers to customize the code and build highly differentiated stores with unique customer experiences while providing a comprehensive ecosystem of tools and applications to construct an eCommerce store from build to launch.
The benefits of using high-code FEaaS
In today's eCommerce marketplace, consumers (and Google) look for high-quality, unique, personalized, and super-performant shopping experiences. A cookie-cutter approach won't cut it in the long run.
This is precisely where high-code FEaaS provide a solution to fast-track unique stores and get them to market in a fraction of the time without losing the capabilities to offer a truly unique shop and customer experience.
The benefits include:
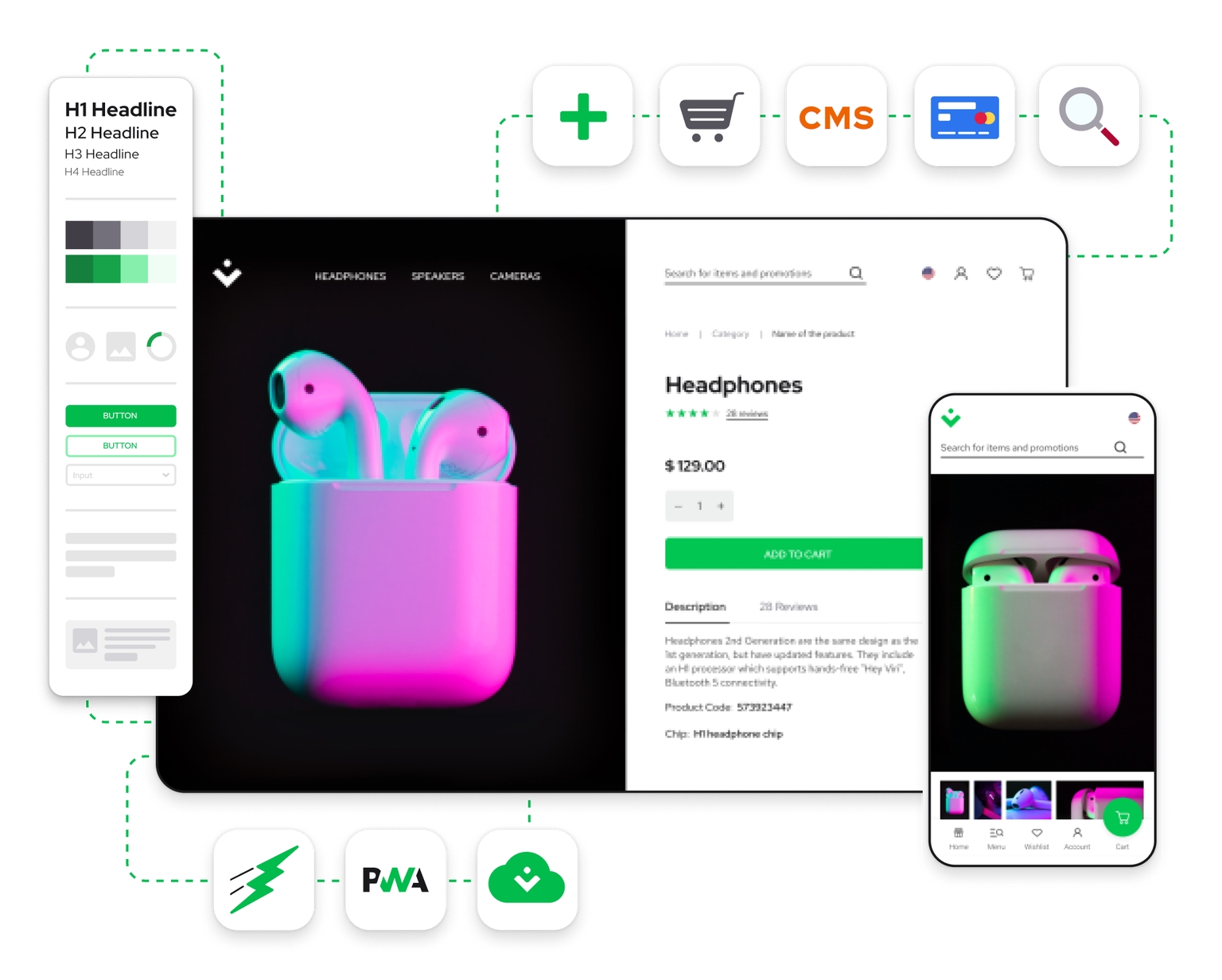
Improved customer experiences The greatest-in-class FEaaS solutions provide optimized web performance and omnichannel microservices. Progressive Web App technologies are one of the ways they accomplish this. The major advantage of PWA is its super-fast and omnichannel performance, which meets today's customer demands head-on.
Easy implementation of new features: The composable approach allows your developer (or your marketers) to add the required elements in no time.
Lower TCO & Increased revenue: Because you opt for an ecosystem of successfully integrated tools and applications, you will spend less development time and cost. Due to the highly performant nature of chosen technologies in a high-code FEaaS solution, your store will be faster, your CX will improve, and your conversion rates will increase, leading to increased revenue.
Faster TTM: Using pre-built components, your developers can create a website or application in less time than it would take to build one from scratch. Using a comprehensive FEaaS solution can help you market up to eight months sooner than if you built it from the ground up. The pre-built architecture has been optimized for web performance and is mobile-first. The cost and time advantages are significant.
With API integrations for every technology stack component, you can use the best-of-breed applications and improve your site's web performance factors quickly.
Flexibility: the pre-built frontend modules are fully customizable, which gives developers complete freedom to tailor them to their needs and control the end effect.
No vendor lock-in: One of the significant advantages of using a FEaaS solution is that it helps futureproof your store by remaining agnostic on all your components. When needed, the flexibility to change any vendors in the tech stack remains with the business owner. This allows for superb customization of your store as and when required.
Lower hosting costs: Your FEaaS provider should improve overall spending by offering a dedicated, well-managed, and comprehensive hosting and infrastructure solution.
Excellent scalability: With a modular approach, you can drive growth for one function or module without compromising the quality of others. This makes for efficient and reliable scalability. Not only can you modify any part of the website, but this flexible framework also makes it easy to do so.
About Alokai's high-code FEaaS solution

Alokai is a proven and comprehensive FEaaS solution that addresses all of the challenges modern eCommerce businesses face. It will boost your site performance, shape a highly customized and personalized customer journey, and free your developer's creativity. Alokai is the best starting point for your eCommerce project for various reasons, with the most important being:
Improved customer experience: Alokai’s PWA UI is built for speed and seamless operation from loading your UI, communicating to all other APIs, up to checkout. Your customers will be able to enjoy an omnichannel shopping experience, no matter what device they use.
Super-fast web performance: Our frontend focuses strongly on meeting Google’s Core Web Vitals ranking signals. The pre-built integrations with eCommerce platforms, CMSs, search, other 3-rd party tools, and cloud hosting are tested and optimized for top-notch web performance.
Mobile-first architecture: A shift is happening away from web-driven platform-centric commerce, toward customer-centric mobile commerce. Alokai delivers fast mobile-first customer experiences that multiply conversion and revenue.
If you want to fix your performance and conversion while creating and controlling the customer experience using an agnostic ecosystem of integrations and ab API Orchestration Layer, you can easily pull together your entire composable stack in one place with Vue storefront.
Get in touch with one of our expert FEaaS account managers and they will help you determine how to build the perfect eCommerce store, or how to migrate your existing store onto a future-proofed platform.
Share:
Share:
Frequently asked questions
Ready to dive in? Schedule a demo
Get a live, personalised demo with one of our awesome product specialists.